Обучение работе HTML c нуля. Урок 1.
Данным циклом я хочу открыть серию уроков, посвященных HTML. Я принял такое решение, потому что мне хотелось бы попробовать обучить создавать пользователей сайты с нуля. Такая мысль была у меня в голове уже довольное долгое время. Лишь вставал вопрос, с чего начать, с HTMLили непосредственно приступить к установке движка и дальнейшей его настройки.
Но если начинать с изучения движка, то некоторая часть пользователей, которая не знает HTML, окажется обделена. Поэтому я решил начать с основ и сделать это так, чтобы даже любой новичок мог разобраться что да как.
Итак, что же такое HTML?
Сама аббревиатура расшифровывается как НурегТехt Markиp Laпguage (язык гипертекстовой разметки).
А если выражаться просто, то HTML – это специальный язык разметки, который объясняет браузеру, как отображать ту или иную веб-страничку. Т. е. каким шрифтом показывать текст, в каком порядке компоновать элементы, какие элементы отображать подчеркнутыми и т. д. И в зависимости от того, какой элемент будет встречаться браузеру, в соответствии с заложенными в сам браузер правилами, этот элемент так и будет отображаться. Однако, эти правила потом можно будет поменять, но об этом я уже буду говорить в своих следующих уроках, которые будут посвящены CSS.
Предлагаю для начала рассмотреть пример самой простой веб-странички, которая может быть. Сейчас вы не должны заострять свое внимание на том, что обозначают те или иные тэги. Всему свое время, для начала просто обратите внимание на то, где что находится в коде и как это всё соотносится с тем, что отображается в браузере. Рассмотрим пример документа HTML:
<html> <head> <meta charset="UTF-8"> <title>Заголовок странички</title> </head> <body> <h1>Один день из моей жизни</h1> <h2>Подготовка к концерту</h2> <p>Сегодня я проснулся рано, так как предстоял тяжелый день. Ведь сегодня я должен выступить на концерте перед сотней зрителей. А чтобы убедиться в том, что всё пройдёт хорошо, я должен повторить репетиционную программу</p> <h2>Репетиция</h2> <p>Всё прошло без сучка и задоринки. Из нашей команды никто не сбивался с ритма, и как оказалось все напрасно волновались.</p> <h2>Концерт</h2> <p>Все выступили отлично, хотя мне кажется был такой момент, когда наш барабанщик сбился с темпа. Но мы ловко выкрутились из ситуации.</p> </body> </html>
Для начала вам надо будет набрать этот текст в каком-нибудь текстовом редакторе (наиболее удобным я считаю является Notepad++), сохранить файл под именем index.html и разместить у себя на хостинге в корневой папке сайта.
Если вы не знаете о том, какой хостинг выбрать, то я рекомендую прочитать мою статью - "Какой хостинг я использую в работе и почему". А чтобы сайт открывался по конкретному доменному имени, ознакомьтесь с этим уроком - "Как зарегистрировать домен и привязать его к хостингу?". Дальнейшие действия буду показывать на примере хостинга "Бегет".
Так как я использую домен http://for-example.site/, то в файловом менеджере index.html у меня расположен по следующему пути:
/for-example.site/public_html
Чтобы закачать туда файл, я проделываю следующие действия:
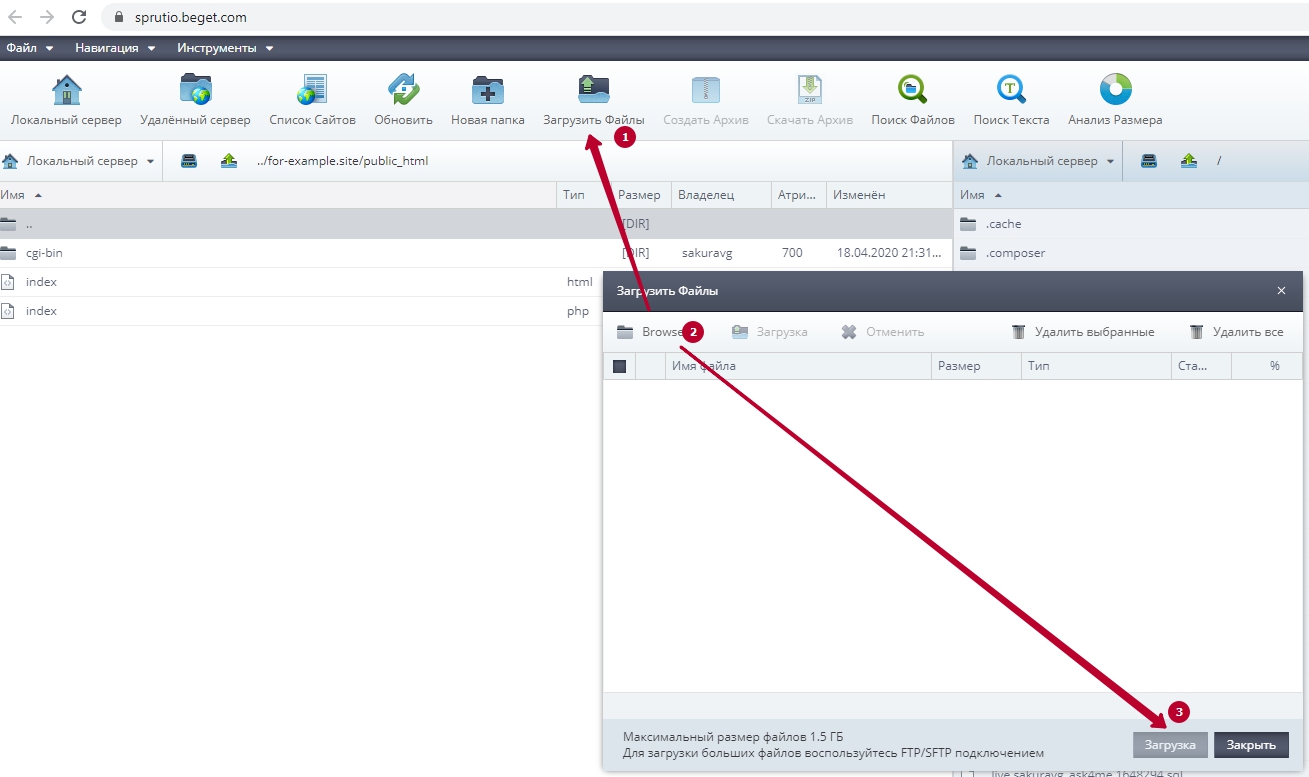
1) Открываю файловый менеджер хостинга, щёлкнув в панели управления хостингом по иконке с соответствующим названием.
2) Перехожу по соответствующему пути /for-example.site/public_html и загружаю туда файл index.html

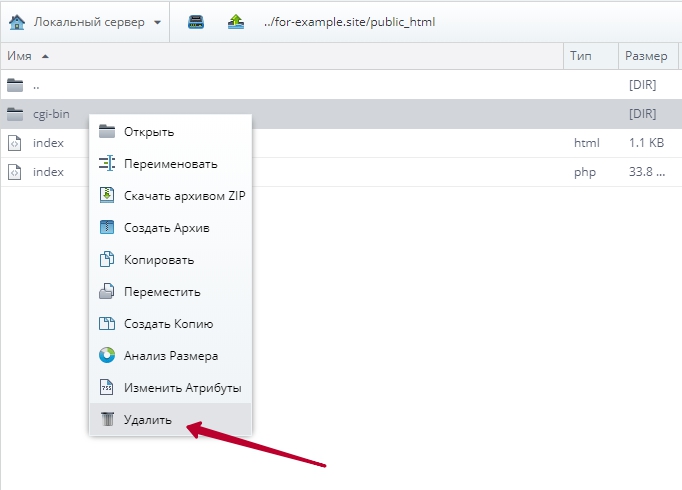
И раз уж мы находимся по этому пути, то можем удалить ненужные файлы, поскольку они были размещены там в качестве примера:
файл index.php
папка cgi-bin
Сделать это можно через контекстное меню:

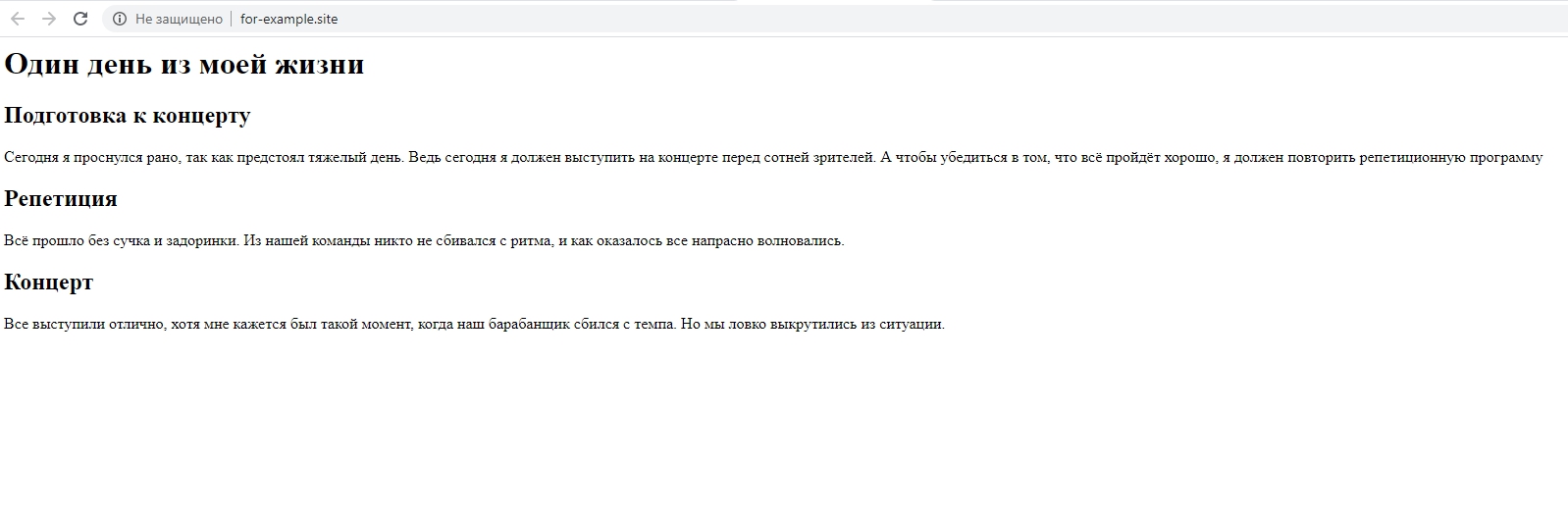
После того, как это проделали, можно открыть сайт по доменному имени.
В моём случае это выглядит так:

Обратите внимание на то, что сами тэги при этом не отображаются, а отображается сам контент, который находится между ними. А отсюда вы можете сделать вывод, что тэги выступают в HTML в качестве оформительского элемента.
Посмотрите на исходный код. Как вы могли уже заметить, в нем после слова “Один”, есть небольшой отступ. Однако браузер его не учел, он просто его проглотил молча, как будто и не было его никогда. Более того, если вы попробуете поставить множество пробелов между словами, то они все будут восприняты браузером как один пробел, - у HTML есть такая особенность.
И вот ещё такой совет, - когда пишите HTML-код, приучайте себя к тому, чтобы делать отступы в тех тэгах, которые являются вложенными в другие. Например, тэги title и body вложены в тэг html. Значит, когда будете писать эти тэги, то не забывайте делать соответствующие отступы. Обычно они делаются с помощью двух пробелов, либо табуляции, - это уже дело вкуса. Зачем это нужно? Сейчас, в том небольшом кусочке документа, который я привёл как пример выше - информации немного, поэтому и запутаться там довольно проблематично. Однако, если на страничке будет находиться множество вложенных элементов, то не будет ничего проще, как заплутать в этом огромном коде и с трудом сообразить, в какой части документа вы сейчас находитесь. Так что лучше приучать себя к хорошему стилю сразу, потом вы это сами поймете и вам это сыграет в дальнейшем хорошую службу.
Стоит также указать и самый необходимый минимум тэгов, которые должны быть в HTML-документе. Я говорю про эту часть:
<html> <head> <meta charset="UTF-8"> <title></title> </head> <body> </body> </html>
Но даже если этой части и не будет, то большинство браузеров посмотрит на все это сквозь пальцы и всё равно отобразит вашу страничку. Однако такой фривольный стиль написания кода, при котором человек пропускает большое количество тэгов, является дурным тоном написания, поэтому желательно, чтобы все эти элементы были на вашей странице в любом случае. Иначе это может грозить проблемой совместимости с другими браузерами, что в результате сможет повлиять на внешний вид вашего сайта, и как следствие – посещаемости.
Кроме того, вы можете писать комментарии в HTML-документ, - это чисто служебная информация, которая предназначена исключительно для вас. Обычно это какие-то важные пометки, которые служат для вас напоминанием или просто чем-то, на что стоит обратить своё внимание. Комментарии не обрабатываются браузером и, а это значит что пользователь их не увидит. Пишутся они обычно вот так:
<!--Это комментарий -->
А теперь попробуем разобрать сами, какой тэг нашего примера выше за что отвечает .
Тэг html означает, что начинается вывод html кода.
head – раздел служебной информации. В числе прочего здесь находится title, который отвечает за текст в заголовке окна браузера. К этому разделу можно отнестись ещё как к информации, которую мы хотим рассказать браузеру о данной страничке. meta тэг с заголовком charset указывает браузеру в какой кодировке открывать html файл, в данном случае указана кодировка UTF-8.
body – начинается основная часть документа.
h1 – заголовок.
h2 – подзаголовок.
p – абзац.
На этом пожалуй всё! Если это был ваш первый HTML-документ, то я вас поздравляю! Да, он выглядит не так здорово, как нам бы того хотелось. Но тем не менее, у нас есть материал, над которым мы уже можем работать. А в следующих уроках, всё будет ещё интереснее, и мы потихоньку коснёмся работе с каскадными таблицами стилей (CSS).