Создание своего сайта на Processwire по шагам. Реализация поиска. Урок 9
В этом уроке мы реализуем поиск по сайту. Но сперва нам будет необходимо немного изменить вёрстку, так как в текущей явно не хватает боковой колонки. Как мы будем это делать? Открываем файл _main.php и заменим эту строку:
<div class="container" id="main-content"></div>
на эту:
<div class="container">
<div class="row">
<div class="col-lg-9" id="main-content"></div>
<div class="col-lg-3">
<form action="/search/">
<div class="form-group">
<input class="form-control" name="q" />
</div>
<button class="btn btn-info">Отправить</button>
</form>
</div>
</div>
</div>
На этом моменте подробно останавливаться не буду, потому что данный цикл уроков всё-таки не про вёрстку. Однако, если вам это интересно, то рекомендую обратиться к документации Bootstrap, поскольку данный шаблон использует именно этот CSS фреймворк.
Следующий шаг, который нужно сделать – пройтись по всем шаблонам, и внутри контейнера с id="main-content" удалить все классы вида "col-lg-", "col-md-", "mx-auto" и "row"; потому что они создают нежелательные отступы, необходимости которых внутри данного div, просто нет.
Теперь создадим страничку, на которой, собственно, и будут отображаться результаты поиска.
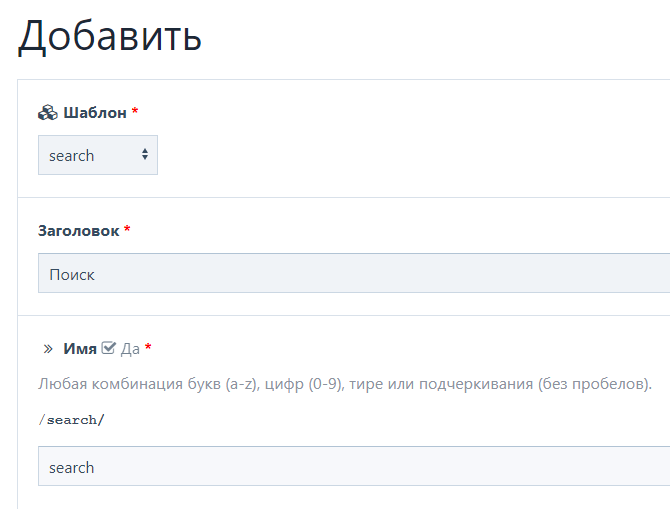
Но сперва создадим шаблон, который будет предназначен специально для поиска. Для этих целей я создал файл search.php со следующим содержимым:
<!-- Post Content -->
<div id="main-content">
<article>
<div class="container">
</div>
</article>
</div>
Ну и вслед за этим создаём шаблон в админке и привязываем к нему сам файл.
Затем создаём страничку (я назвал её search, потому что именно такой адрес прописан в атрибуте action) и привязываем к ней шаблон.

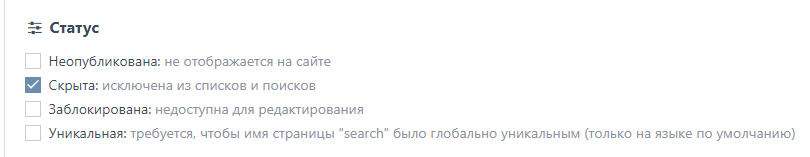
Поскольку в меню она отображаться не будет, поставим соответствующую галочку:

Теперь напишем код для самого файла search.php У меня получилось следующее:
<?
$q = input()->get('q');
$q = sanitizer()->text($q);
if($q) {
$q = sanitizer()->selectorValue($q);
$selector = "title|content~=$q";
$matches = pages()->find($selector);
} else {
$matches = array();
}
?>
<!-- Post Content -->
<div id="main-content">
<article>
<div class="container">
<?
if(count($matches)) {
echo "Найдено $matches->count совпадений";
foreach($matches as $item): ?>
<div>
<h3><a href="<?=$item->url?>"><?=$item->title;?></a></h3>
</div>
<? endforeach; ?>
<?
} else {
echo "Результатов не найдено";
}
?>
</div>
</article>
</div>
В нём мы получаем переменную q из массива GET и с помощью объекта класса Sanitizer и его метода text приводим её к строке, тем самым удаляя из неё различные HTML тэги. С помощью того же объекта, но уже метода selectorValue, подготавливаем переменную q для последующего её использования в селекторе Processwire.
Ну а дальше с помощью метода find объекта класса Pages производим поиск по всем страницам с помощью следующего селектора:
title|content~=$q
где $q, это как вы догадались то, что было забито в поисковой строке.
По итогу получаем результаты в переменную $matches, которую в дальнейшем используем для распечатки найденных страниц.
Вот таким нехитрым образом мы реализовали простой поиск по сайту. На тот случай, если вы запутались в вёрстке, прикладываю архив со всеми файлами шаблонов.