Создание своего сайта на Processwire по шагам. Вносим финальные корректировки блога. Работаем с полем типа Изображение. Урок 8
Пришло время внести финальные корректировки в оформление нашего блога, чтобы привести его страницы к тому виду, который у нас есть в изначальной вёрстке.
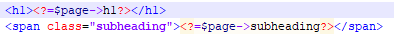
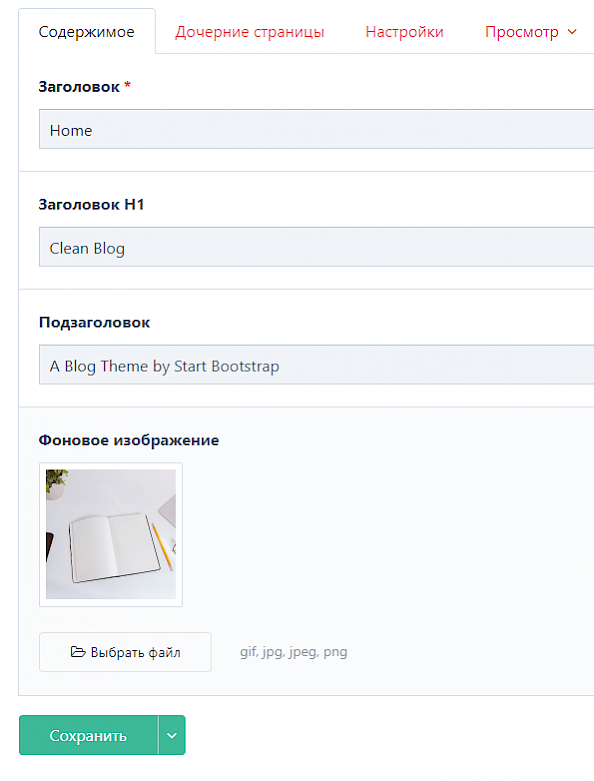
Если вы обратили внимание, то сейчас у нас на всех страницах одинаковое содержимое шапки:

В то время как в исходном шаблоне вёрстки, на разных страницах, в этой области используются разные заголовок, подзаголовок и фоновое изображение. И эту проблему мы будем решать с помощью дополнительных полей.
В тех элементах, где будет использоваться текст, сгодятся обычные поля типа «Text». Вот так у меня выглядят настройки для поля H1 (на скриншоте выше, это текст - «Clean Blog»)

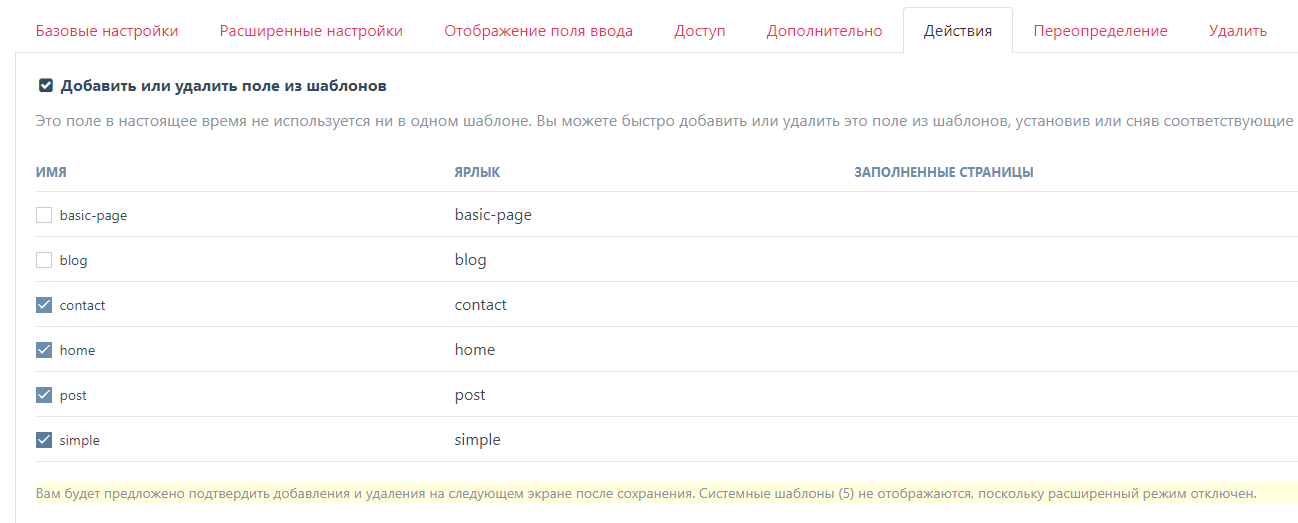
На вкладке «Действия» привязываем поле к необходимым страницам.

Аналогичные действия выполняем и для поля подзаголовка – у себя я его назвал subheading.
Итого: создаём поля и заполняем их на соответствующих страницах. Теперь осталось только их вывести.
Сделать это можно следующим образом:

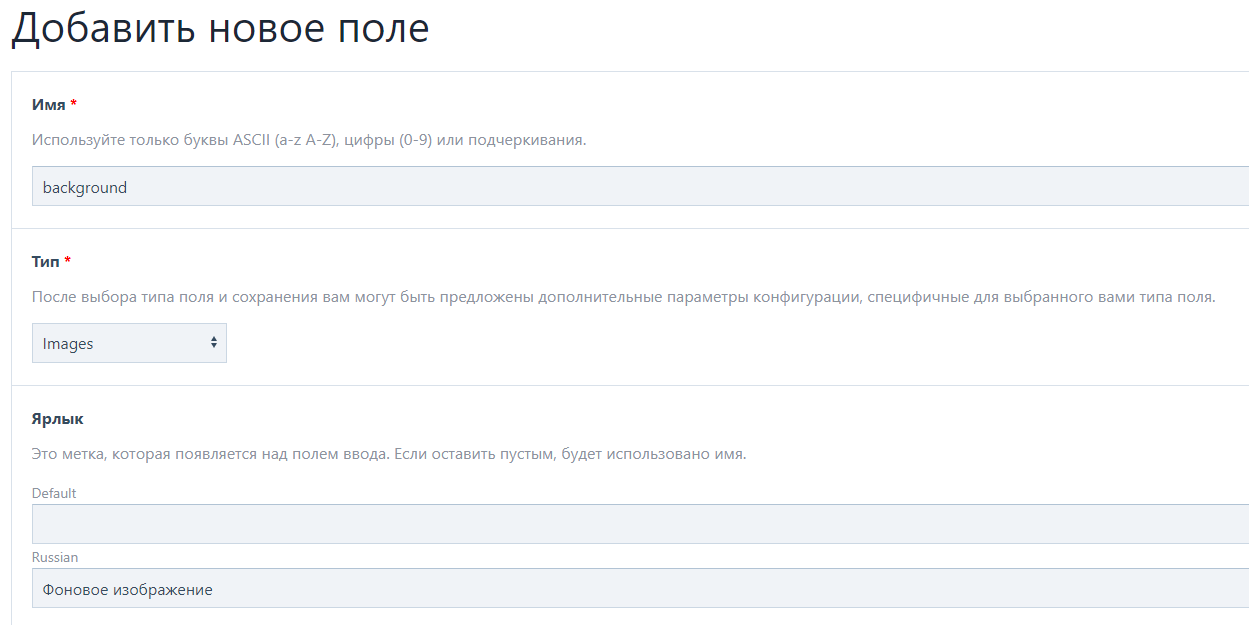
Следующий тип поля, который мы рассмотрим – это поле типа «Images». Создаём его:

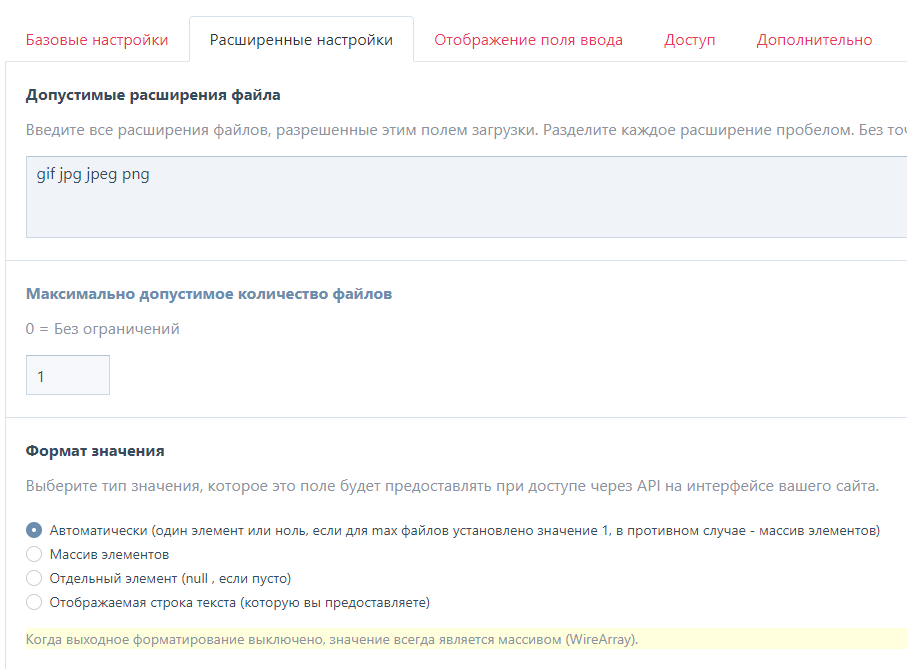
Здесь, собственно, так же всё просто.

Можно задать допустимые расширения для изображений и лимит изображений – тут я поставил единичку, потому что фоновое изображение у нас ровно одно.
Вот как это выглядит в админке:

Картинки, если что, можно взять в папке img шаблона.
Касаемо того, по какому принципу выводится поле данного типа. Изображения находятся по следующему пути:
/site/templates/img/
Переменная, в которой хранится путь к шаблону, нам известна. Значит полный путь к картинке будет следующим:
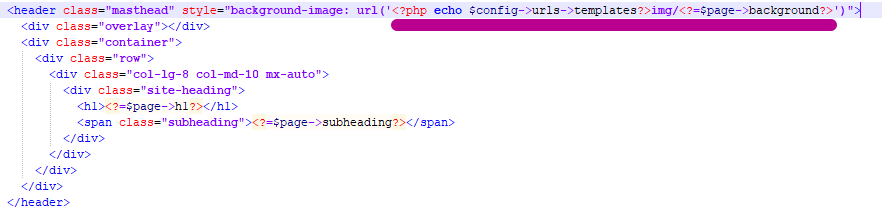
<?php echo $config->urls->templates?>img/<?=$page->background?>
В самом файле шаблона это будет выглядеть так:

Теперь давайте займёмся мета-тэгами – тем, без чего невозможно выполнить SEO оптимизацию в полном смысле этого слова. Собственно, тут всё просто. Как вы могли догадаться, это всё можно реализовать с помощью дополнительных полей. Нет смысла описывать это подробно, скажу лишь, что если вы были внимательны и до этого пошагово выполняли всё то, о чём я писал ранее, то проблем у вас с этим возникнуть не должно. Пусть это будет своего рода домашним заданием.
И пока я писал этот урок, заметил ещё одну недоработку в шаблоне. Чтобы её исправить, необходимо эту строку:
<a class="navbar-brand" href="index.html">Start Bootstrap</a>
поменять на эту:
<a class="navbar-brand" href="/">Start Bootstrap</a>
так как там используется относительная ссылка на несуществующую страницу.