Создание своего сайта на Processwire по шагам. Вывод постов на главную. Работа с дополнительными полями. Урок 6
Прежде чем мы будем выводить записи блога, нам надо эти записи создать в админке. Однако если взглянуть на вёрстку, то можно увидеть, что в одной записи блога как минимум будет присутствовать название и краткое описание:

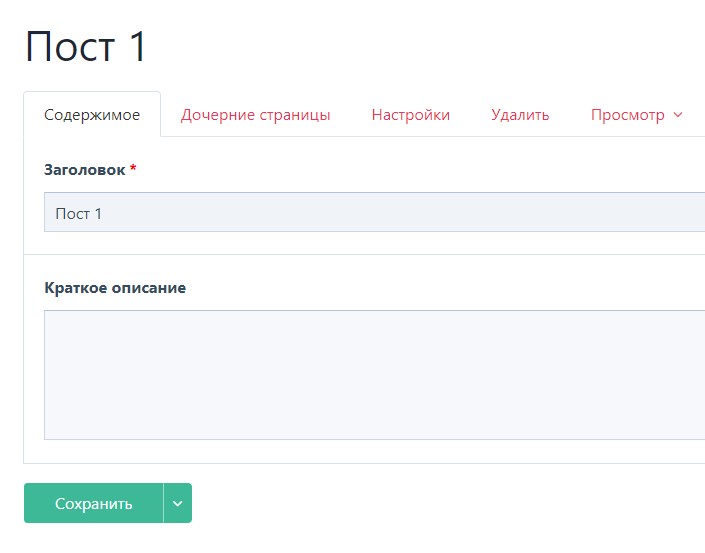
В то же время, если перейти в админку, то можно обнаружить, что у нас есть только поле с названием.

Из чего можно сделать логический вывод – нам нужно добавить дополнительное поле с кратким описанием.
Добавление дополнительных полей
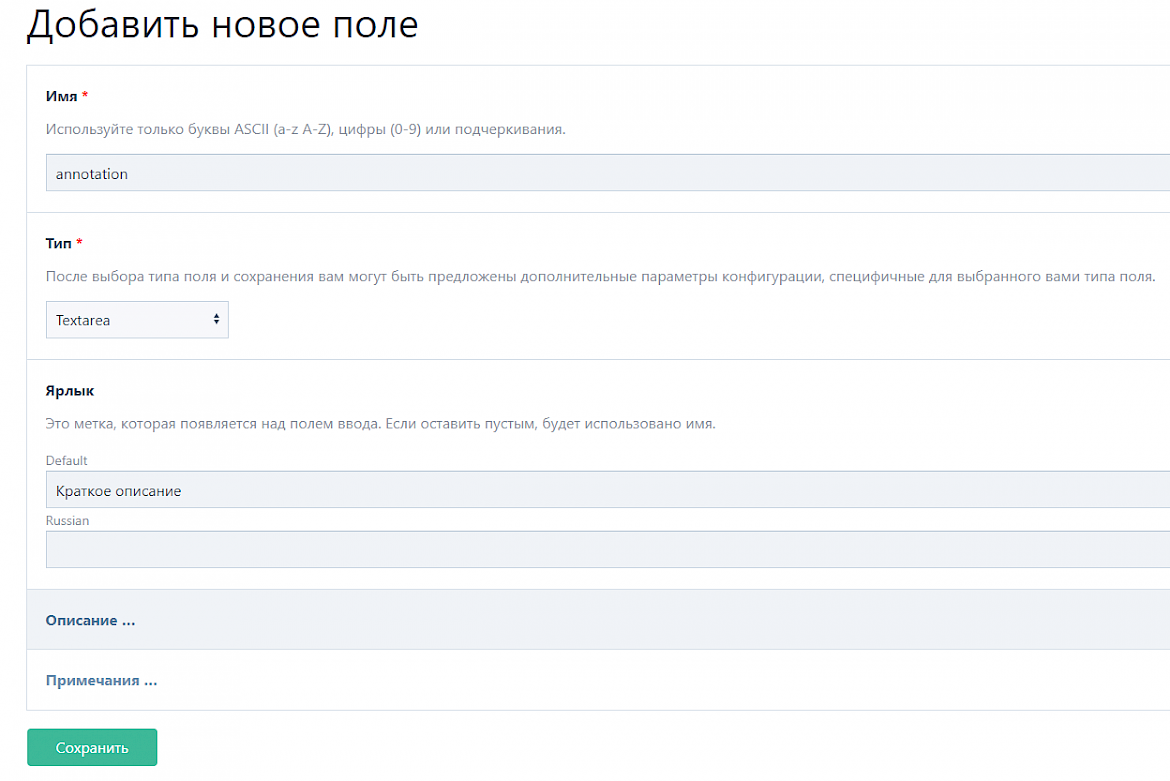
Переходим в меню «Настройки -> Поля» и нажимаем на кнопку «Добавить новое поле».
Символьный код поля будет называться «annotation», а в качестве названия я использовал «Краткое описание». Тип поля будет «Textarea», то есть многостраничное текстовое поле.

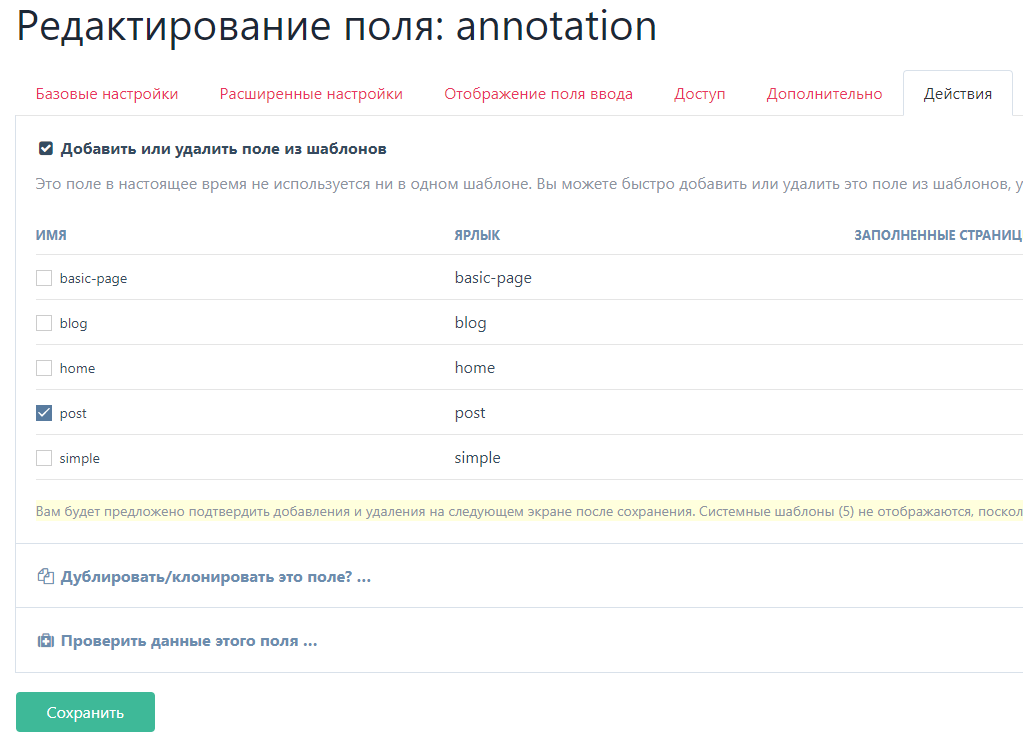
После сохранения изменений, вы будете переадресованы на страницу с расширенными настройками поля. Здесь нас интересует вкладка «Действия», на которой можно будет привязать поле к шаблону – в данном случае нам нужен шаблон «post».

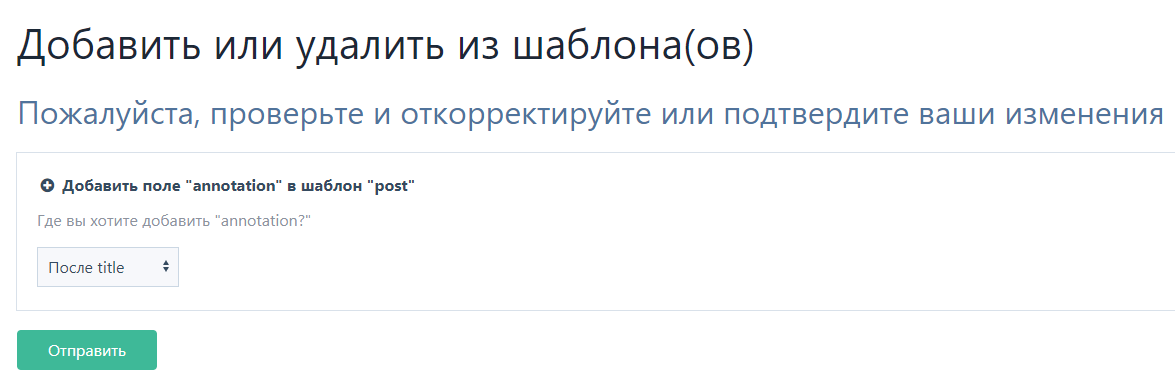
После чего нам предложат выбрать позицию, в которой будет располагаться новое поле.

Теперь если зайти на страничку поста, то можно обнаружить что там уже присутствует необходимое поле.

Отлично, теперь есть всё необходимое для заполнения! Для наглядности, я создам три одинаковые записи, единственным уникальным значением в которых будет цифра (это чтобы отличать их друг от друга).
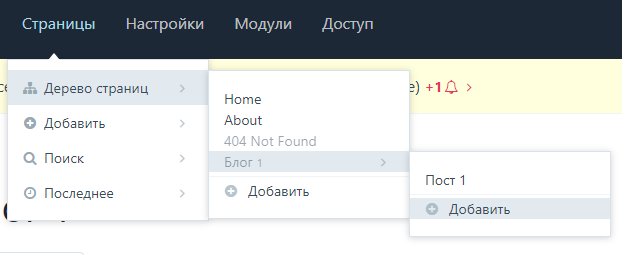
Кстати, помимо способа добавления записи через вкладку «Дочерние страницы», ещё есть возможность добавлять запись через кнопку «Добавить» в верхнем меню.

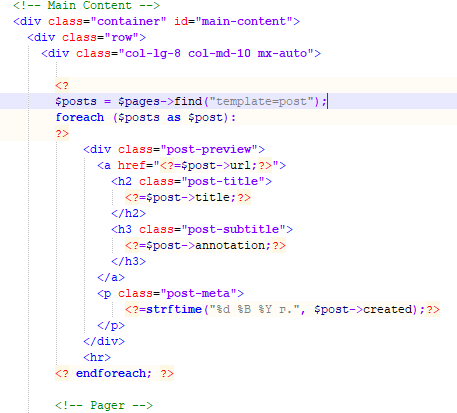
После того как все страницы будут созданы, можно переходить к правке шаблона главной страницы. За это у нас отвечает страница home.php Чтобы вывести посты, достаточно использовать следующий код:
<?
$posts = $pages->find("template=post");
foreach ($posts as $post):
?>
<div class="post-preview">
<a href="<?=$post->url;?>">
<h2 class="post-title">
<?=$post->title;?>
</h2>
<h3 class="post-subtitle">
<?=$post->annotation;?>
</h3>
</a>
<p class="post-meta">
<?=strftime("%d %B %Y г.", $post->created);?>
</p>
</div>
<hr>
<? endforeach; ?>
В файле это у меня выглядит следующим образом:

Строчку «Posted by Start Bootstrap», которая была в оригинальном шаблоне, я удалил, поскольку пользователь у нас всё равно один.
Думаю, дополнительных пояснений здесь не требуется, потому что здесь использован тот же принцип, который использовался при выводе верхнего меню. Просто здесь использован метод find, благодаря которому впоследствии мы сможем воспользоваться пагинацией.
Создание шаблона поста
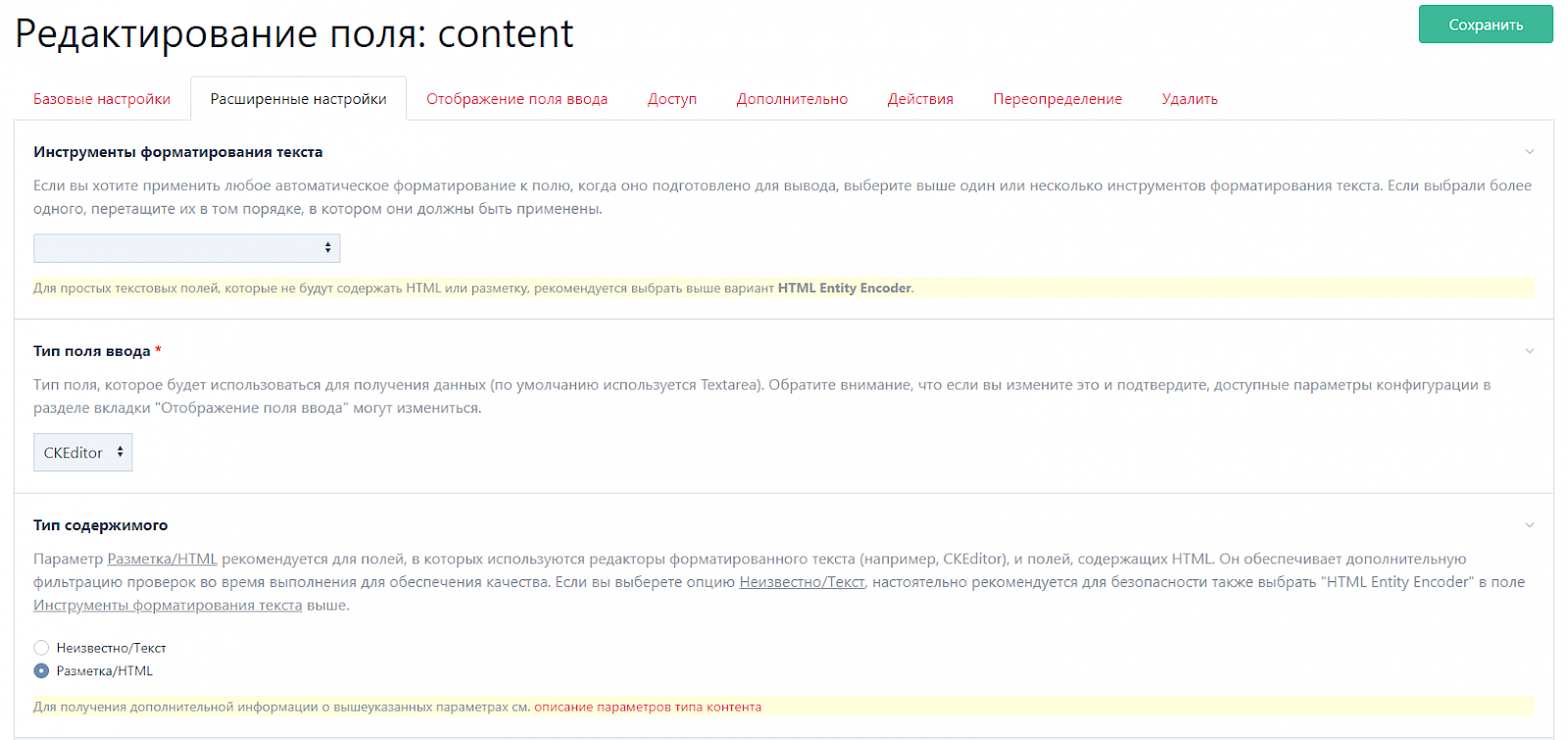
Теперь, если мы будем переходить по ссылке, которая ведёт на пост, то заметим, что на какую бы страницу мы не перешли, её содержимое будет одинаковым. Всё потому, что содержимое шаблона у нас тоже одинаковое. Что же, пришло время придать шаблону поста динамику. Но прежде чем мы это сделаем, нам необходимо создать дополнительное поле для этого шаблона, в котором будет храниться само содержимое странички. Само поле я назвал content. Как создавать поле и привязывать его к шаблону – это вы уже знаете. Единственное что, я остановлюсь на некоторых нюансах, касающихся настройки данного поля, которые находятся во вкладке «Расширенные настройки».
Поскольку в этом поле будет использоваться визуальный редактор, то в качестве «Типа содержимого» необходимо указать «Разметка/HTML». Что касается подключения самого редактора, то для этого необходимо переключить «Тип поля ввода» с «Textarea» на «CKEditor».

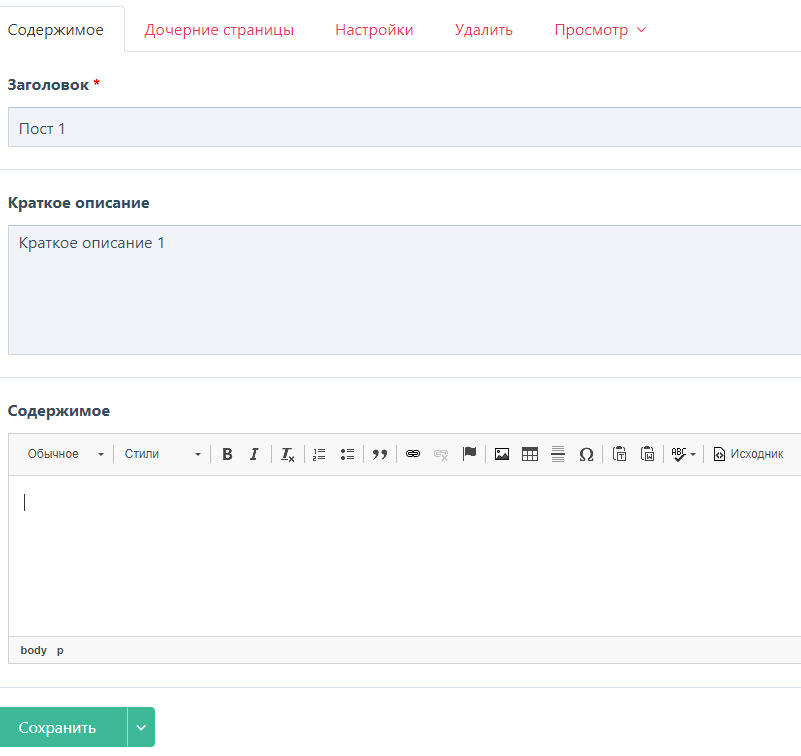
Теперь если перейти на саму страничку поста в админке, то можно увидеть само поле с прикрученным к нему визуальным редактором.

Попробуем ввести в него какой-то текст и сохранить изменения.
Но мы всё ещё не вывели переменную, в которой хранится поле content. Чтобы сделать это, откроем на редактирование файл шаблона post.php
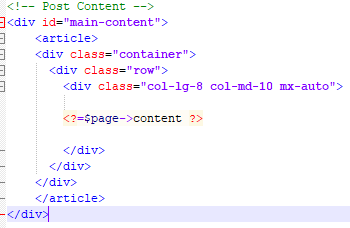
В самом шаблоне удаляем весь текст, вместо него выводим содержимое переменной <?=$page->content ?>
В итоге это будет выглядеть так:

И если вы всё сделали правильно, то теперь если зайти на саму страницу, то можно увидеть вывод страницы вместе со всем её содержимым, которое находится в поле content.
Пагинация
Вновь вернёмся к главной странице и обратим своё внимание на кнопку «Older posts», задумка которой скорее всего состояла в том, чтобы при нажатии на неё, происходила динамическая подгрузка остальных постов. Однако, поскольку данная серия уроков сделана в первую очередь для новичков, то мы начнём обучение с вывода обычной пагинации.
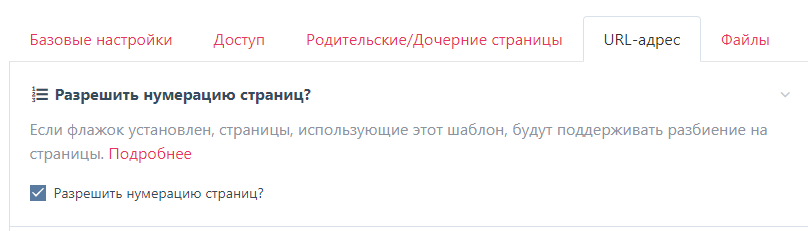
Для этого нам надо внести некоторые настройки в шаблон страницы, на которой будет отображаться пагинация. Поэтому переходим во вкладку «URL-адрес» шаблона страницы и там включаем настройку «Разрешить нумерацию страниц».

Далее вновь возвращаемся к нашему шаблону home.php Собственно, для вывода пагинации у нас всё есть. На том месте, где у нас была кнопка "Older posts", вставляем такой код:
<div class="pager-nav pb-5">
<nav aria-label="Page navigation example">
<?php
echo $posts->renderPager(array(
'nextItemLabel' => "Next",
'previousItemLabel' => "Prev",
'listMarkup' => "<ul class='pagination'>{out}</ul>",
'itemMarkup' => "<li class='{class} page-item'>{out}</li>",
'linkMarkup' => "<a href='{url}' class='page-link'>{out}</a>",
'currentItemClass' => "active",
'currentLinkMarkup' => "<a class='page-link' href='#'>{out}<span class='sr-only'>(current)</span></a>"
));
?>
</nav>
</div>
Как видно из кода, здесь у объекта, в котором хранится список всех страниц, идёт обращение к методу renderPager, который как раз и отвечает за вывод пагинации. Вторым параметром у него передаётся массив из настроек, с помощью которых, пагинацию можно адаптировать под практически любой шаблон. Поскольку у нас шаблон построен на Bootstrap 4, то я использовал его классы.
Однако, поскольку постов у нас сейчас немного (у меня их, например, 3 штуки), то пагинация сейчас выводиться не будет. Для того, чтобы она заработала, необходимо поставить ограничение на вывод постов. Сделать это можно, прописав параметр limit на вывод постов в следующей строчке:
$posts = $pages->find("template=post, limit=1");
На этом собственно данный урок закончен, а на тот случай, если вы вдруг всё же запутались, то я приготовил архив использованных в данном уроке шаблонов.