Создание своего сайта на Processwire по шагам. Реализуем удобную структуру блога и выводим верхнее меню. Урок 5
Теперь пришло время создать удобную структуру для блога. Предположим, что мы в этом смысле будем всё делать с оглядкой на Wordpress. Там есть две сущности – это «Страницы» и «Записи», которые находятся в двух разных местах админки. У нас же, в Processwire, всё будет находиться в дереве, с той лишь разницей, что все страницы первого уровня будут являться обычными страницами, а записи блога будут лежать в корневой странице «Блог». То есть будем таким образом придерживаться концепции WP, но в рамках PW. Итак, давайте приступим к реализации.
Создание корневой страницы блога
Сперва давайте создадим шаблон, который будет называться «blog». Шаблон у нас будет пустым, поэтому ни с каким файлом его связывать не надо. Возможно, вы спросите, почему мы не будем связывать его ни с каким файлом. Объяснение этому есть, но к этому я вернусь немного позже. Сейчас же нам необходимо создать страницу «Блог» и связать её с шаблоном «blog».
Если взглянуть на исходный шаблон HTML, то можно заметить, что там нет отдельной страницы для блога, потому что все записи находятся на главной. И это логично, потому что зачем нам нужна промежуточная страница, которая будет дублировать один и тот же функционал. Более того, эта страница создаёт ненужную вложенность, добавляя в адресную строку псевдоним родительской страницы – /blog/. Но с точки зрения административной части она несомненно удобна – можно группировать записи блога, не смешивая их с обычными страницами. В общем, нужно как-то избавиться от этой вложенности в адресной строке браузера, но при этом не отказываться от этой страницы в самой админке. К счастью, существует модуль, который как раз и решает данную проблему. Называется он Virtual Parents
Установка модуля
Для его установки заходим на страничку «Модули» в меню, переходим на вкладку «Добавить новый» и в соответствующей секции вбиваем адрес ZIP-файла модуля: https://github.com/Toutouwai/VirtualParents/archive/refs/heads/master.zip

И нажимаем кнопку «Скачать».

После чего не забываем нажать кнопку «Установить», чтобы, собственно, установить модуль. Далее вас должно перекинуть на страничку настроек модуля. Однако, на тот случай, если вы успели уже с неё уйти, то настройки можно найти по следующему пути: «Модули -> Сайт -> Virtual Parents».
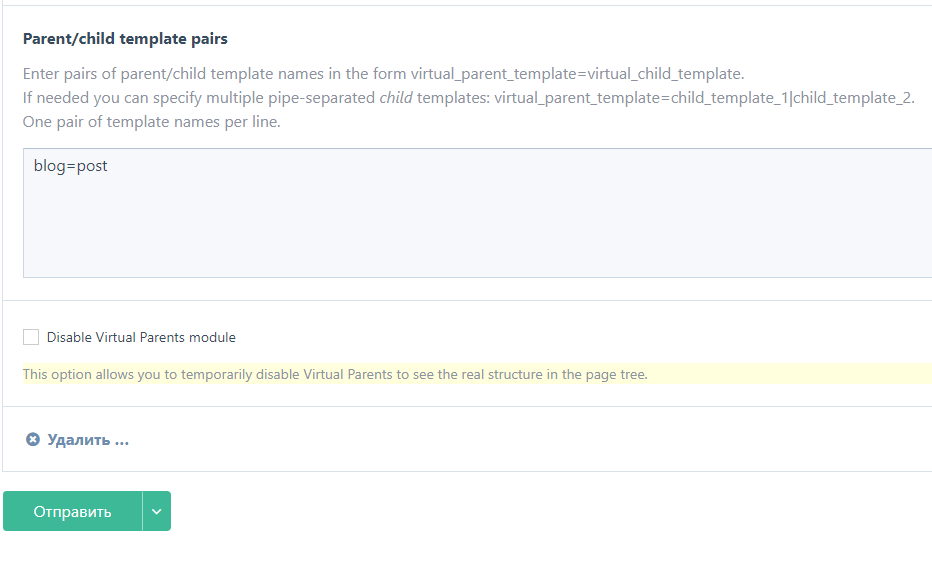
Нам нужно этот модуль настроить – указать шаблон виртуального родителя (в данном случае это шаблон blog) и его дочерний шаблон - post. То есть в итого должно получиться:
blog=post
А вот так это будет выглядеть:

Нажимаем кнопку «Отправить», чтобы изменения применились. На этом с настройками модуля всё.
Создание шаблона записи блога
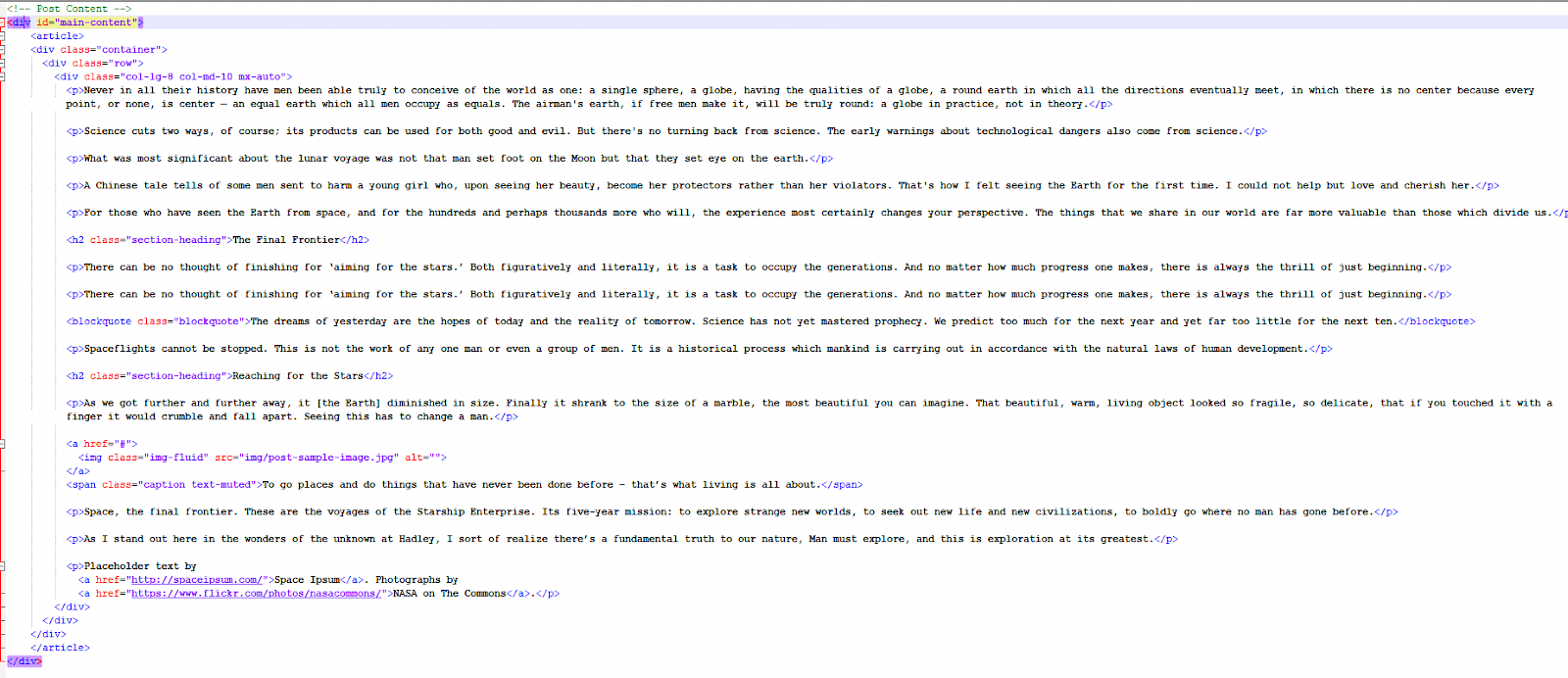
Теперь нам потребуется создать шаблон записи. В вёрстке шаблона за это отвечает файл post.html А это значит что по следующему пути /site/templates/ мы создаём файл post.php и копируем в него из файла post.html тэг article вместе со всем его содержимым. Только оборачиваем это всё в div c атрибутом id="main-content". В итоге всё это будет выглядеть так:

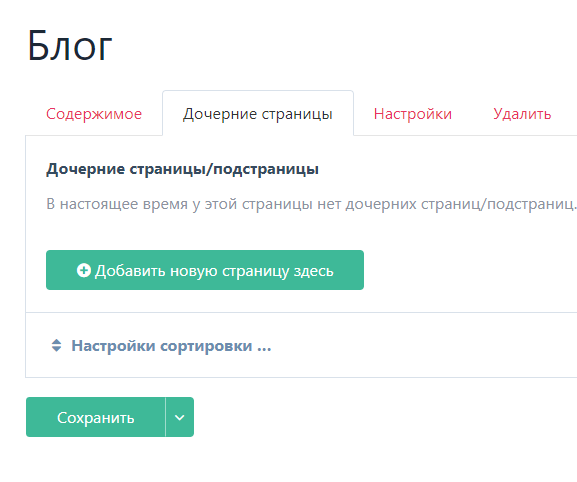
Далее как обычно создаём шаблон и отмечаем галочкой файл, который будет к нему привязан. После чего уже можно будет создать дочернюю страницу - для этого переходим на, собственно, саму страницу «Блог» и там во вкладке «Дочерние страницы» нажимаем кнопку «Добавить новую страницу здесь».

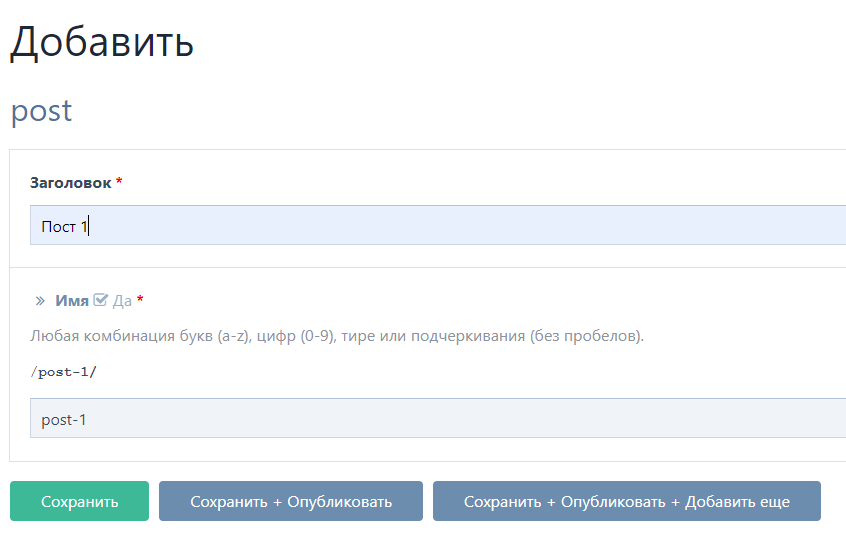
Вводим название страницы:

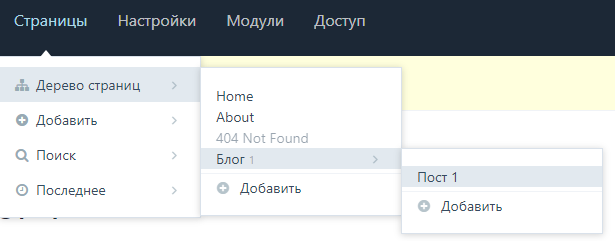
При этом, как вы могли заметить, в url страницы отсутствует адрес родительской страницы, и при этом к ней автоматически применяется новый шаблон. А сама страница по-прежнему находится там, где нам и нужно.

Собственно, таким образом, с помощью различных модулей, мы можем решать различные нестандартные задачи.
Реализация меню
Теперь пришло время реализовать вывод верхнего меню. Сделать это просто и с помощью jquery подобного синтаксиса, интуитивно понятно. Давайте приступим.
Благодаря использованию продвинутой шаблонизации, править мы будем только один файл - _main.php На всякий случай, если вы забыли, то я напомню для чего он – в этом файле находятся общие для всех шаблонов блоки, к коим относится и верхнее меню.
Открываем файл и между тэгами ul вставляем вот такой нехитрый код:
<?
$homepage = $pages->get("/");
$navItems = $homepage->and($homepage->children("template!=post"));
foreach ($navItems as $navItem):?>
<li class="nav-item">
<a class="nav-link" href="<?php echo $navItem->url; ?>"><?php echo $navItem->title; ?></a>
</li>
<? endforeach; ?>
Как этот код работает?
В переменную $homepage мы получаем объект главной страницы (которая же и является корневой).
$homepage->children("template!=post") – эта строка возвращает массив дочерних элементов корневой страницы, где:
"template!=post" - это фильтр, в котором мы указываем что нам не нужны страницы, у которых назначен шаблон post.
А дальше просто проходимся по массиву из объектов и обращаемся к свойствам, в которых хранится название страницы и её URL.