Создание своего сайта на Processwire по шагам. Продвинутое использование шаблонов. Урок 4
Пока что мы создали 2 шаблона и это хорошо. Однако, визуально можно увидеть, что некоторые их части дублируются. Например, лого с меню:

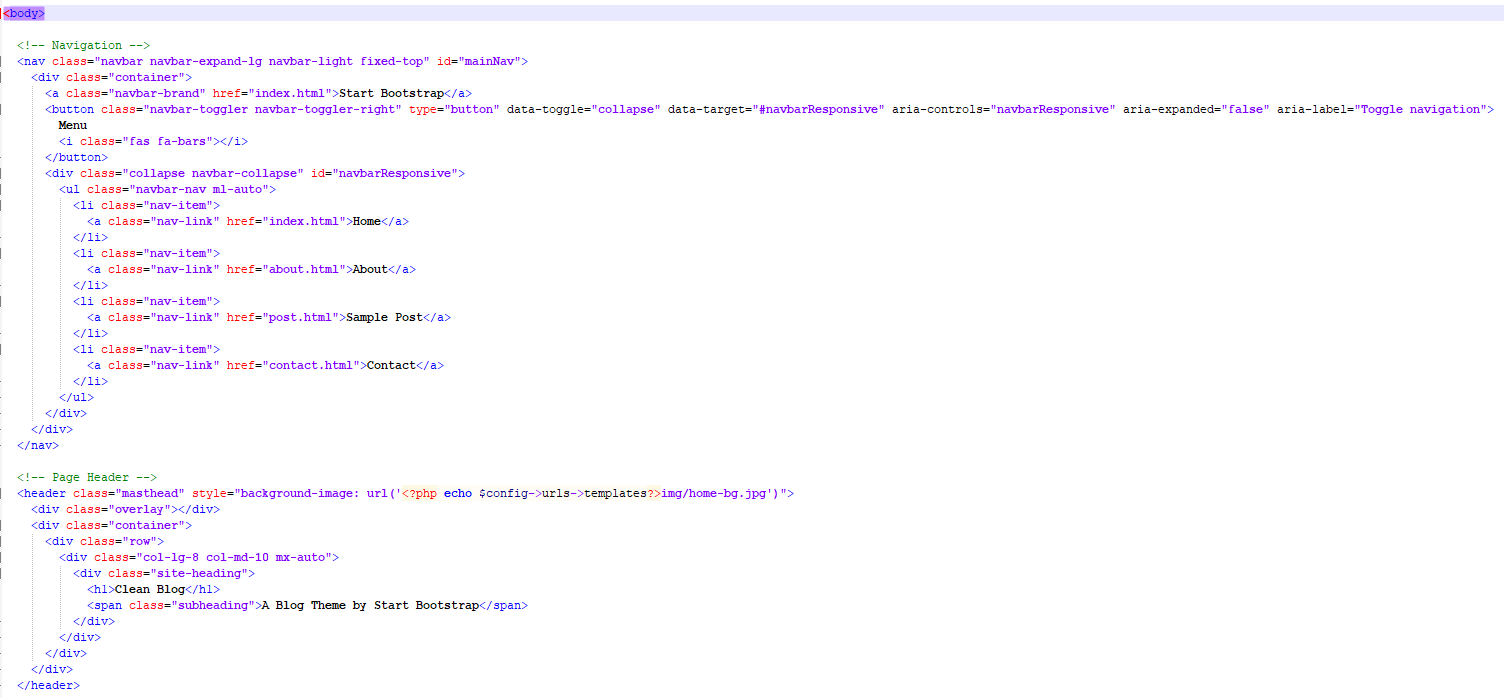
Ещё я бы взял эту часть:

Да, на разных страницах у этого блока может отличаться как фоновое изображение, заголовок H1, так и описание. Однако, HTML структура для данного блока всё равно одинаковая. А изменяемые части мы просто в дальнейшем реализуем в виде полей.
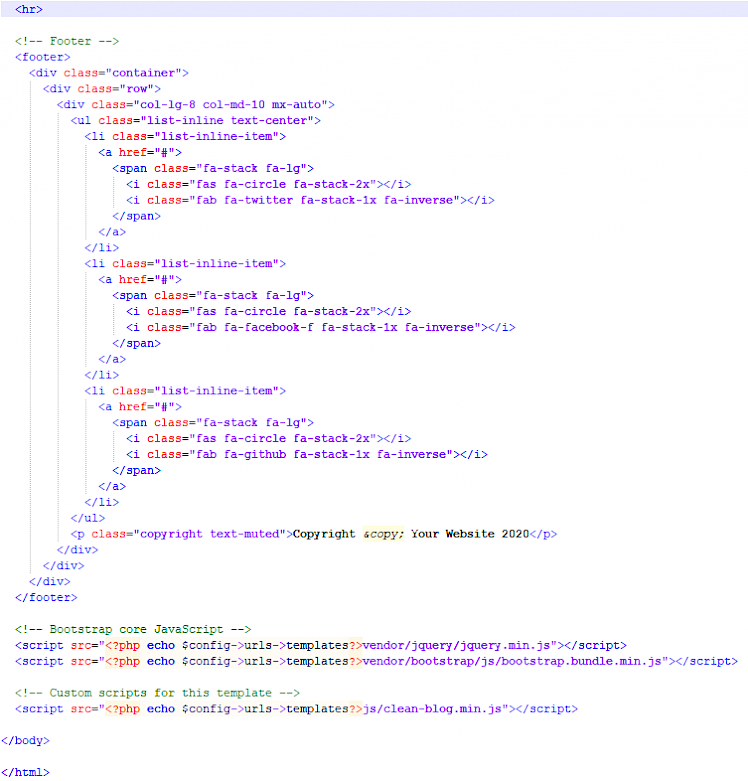
Ещё из одинаковых частей шаблона, так же отмечу футер:

Ну и как бы, подумаешь, одинаковые части и ладно. В чём же тут проблема?
А проблема в том, что при изменении футера в одном шаблоне, его так же будет необходимо изменить повторно во всех шаблонах, что не очень удобно. Поэтому, как раз для таких случаев, в Processwire используется более продвинутая система шаблонизации, используя которую, мы, грубо говоря, сможем для всех шаблонов использовать один и тот же HTML, в то же время при необходимости в каждом шаблоне семантически указывать какая именно часть будет отличаться и что в этой части будет выводиться.
Но для начала данную возможность необходимо включить, прописав в файле конфигурации следующие строчки:
$config->appendTemplateFile = '_main.php';
$config->useMarkupRegions = true;
Для общих частей шаблона будем использовать файл _main.php, который следует разместить в папке /site/templates Пару слов о том, как мы будем его формировать.
Открываем вёрстку любого html файла темы и копируем одинаковые части, которые во всех шаблонах будут одинаковыми. Если идти по порядку, то это:


Далее у нас идёт часть, которая во всех шаблонах будет изменяемой. Это блок div, который идёт сразу после тэга header и до тэга hr. И поскольку именно эта часть будет меняться, мы делаем этот div пустым и задаём ему идентификатор, к примеру, main-content. Выглядеть это будет так:

Следующая часть, начиная с тэга hr - неизменяемая, поэтому её копируем как есть:

Чего мы этим самым добились? Теперь файл _main.php будет использоваться во всех шаблонах и в нём будут находиться блоки, которые можно будет переопределить. Они будут задаваться с помощью атрибута id прямо в самом тэге (в данном случае это id="main-content"). Переопределять эти самые блоки можно будет с помощью файлов, отвечающих за определённый шаблон, по принципу совпадению этих самых идентификаторов.
Далее я открываю файл home.php, который отвечает за главную страницу. Удаляю всё его содержимое и вставляю ту самую часть из index.html, которая будет отличаться. То есть это тот самый div, который идёт после header и до тэга hr. Этому div так же задаём id="main-content". Именно по этому идентификатору CMS определит, какой именно блок переопределять в файле _main.php
Аналогичные действия проводим для страницы about
Если вы всё сделали правильно, то при переходе на главную страницу и страницу about, их содержимое останется неизменным. Исходные файлы прикладываю.