Создание своего сайта на Processwire по шагам. Интеграция вёрстки. Урок 3
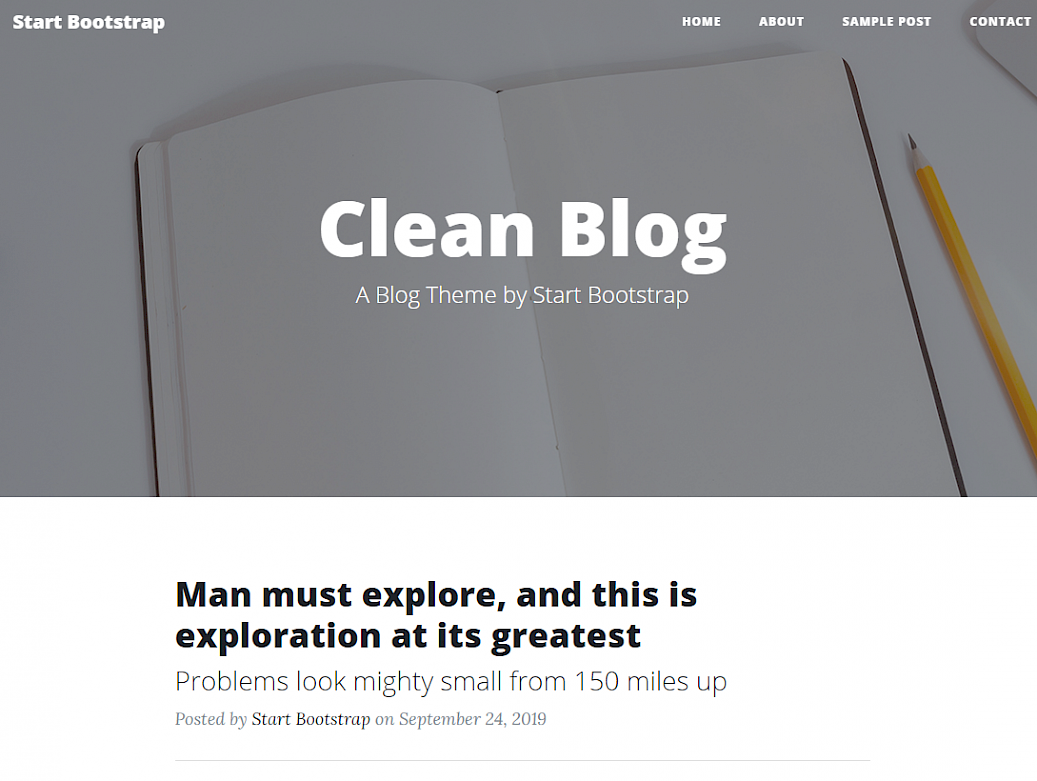
В качестве материала для нашего будущего сайта, я взял бесплатный шаблон, который называется «Clean blog». Как по мне, он достаточно симпатичный и вполне подходит для использования его в качестве учебных целей. Архив с исходниками можно скачать по этой ссылке.
Работа с шаблонами. Изменяем существующий шаблон.
По умолчанию в системе уже установлено 2 шаблона: home и basic-page. Для начала займёмся шаблоном home, который у нас будет отвечать за главную. Физически шаблоны находятся по следующему пути /site/templates/ Там можно увидеть одноимённый файл home.php, он-то нам и нужен.
Удаляем всё его содержимое и вместо него вставляем содержимое файла index.html нашего нового шаблона. Теперь если обратиться к сайту в адресной строке браузера, то можно увидеть примерно следующее:

Так произошло потому, что у нас не подключены файлы стилей и прочие JS скрипты. Давайте исправим это. Для этого в папку templates копируем все папки из нашего нового шаблона:

Но даже после этого, если перейти на сайт, то можно увидеть, что ничего не изменилось. Так произошло потому, что в шаблоне прописаны пути относительно корня, а нам нужны абсолютные пути от корня сайта до самого шаблона.
Абсолютный путь к папке, где лежит шаблон находится в переменной $config - полный путь к нему будет такой: $config->urls->templates. То есть если в шаблоне встречается строка навроде этой:
<link href="vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
То мы заменяем её на следующую:
<link href="<?php echo $config->urls->templates?>vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
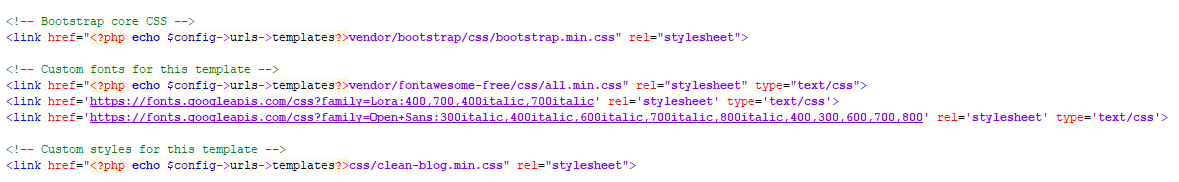
То есть, по итогу в секции head должно получиться следующее:

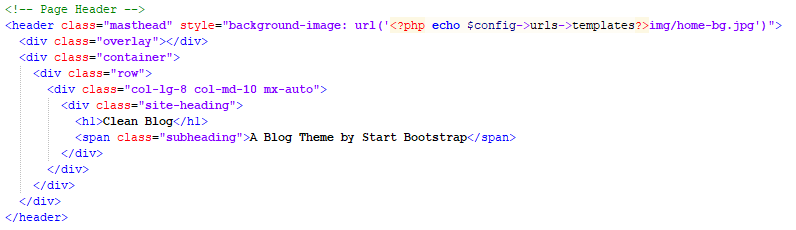
А в секции header:

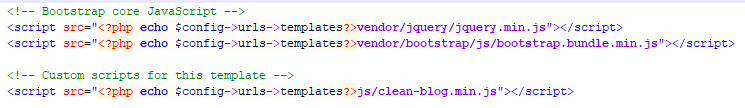
Перед закрывающим тэгом body содержимое будет таким:

В итоге, если сейчас открыть сайт, то мы приблизились к той картине, которая была изначально:

Что же, с путями мы разобрались и сделали шаблон для главной страницы. Теперь перейдём к следующей странице about.html
Создание нового шаблона
Для этого переходим в директорию в ту же самую директорию /site/templates/ и создаём там файл, например simple.php и точно так же, как и в случае с главной страницей, переносим содержимое файла about.html и выполняем аналогичные действия по замене путей, как это и было ранее.
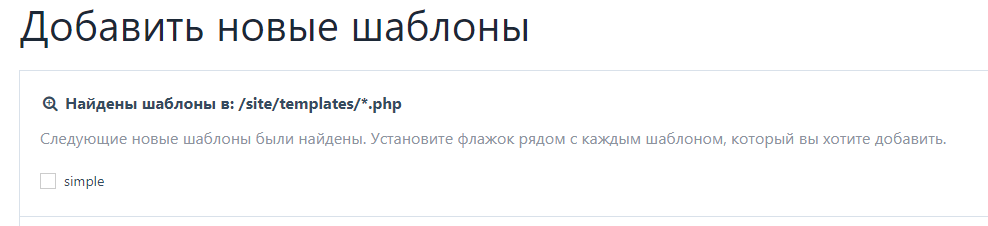
Однако если перейти в админку по следующему пути «Настройки -> Шаблоны», то мы там не увидим только что созданного шаблона. Всё потому, что для этого в админке нужно создать соответствующую сущность и привязать её к файлу. Для этого, на той же странице нажимаем на кнопку «Добавить новый шаблон». На странице, на которую нас перебросит, можно увидеть следующую информацию:

То есть нам предлагается связать сущность шаблона с файлом. Отмечаем файл галочкой и нажимаем «Добавить шаблон».
Создание новой страницы
До этого у нас на сайте была только одна страница – Главная. Однако, мы пошли дальше и нам понадобилась страница About. Давайте её создадим. Для этого выбираем в админке:
«Страницы->Дерево страниц->Добавить».

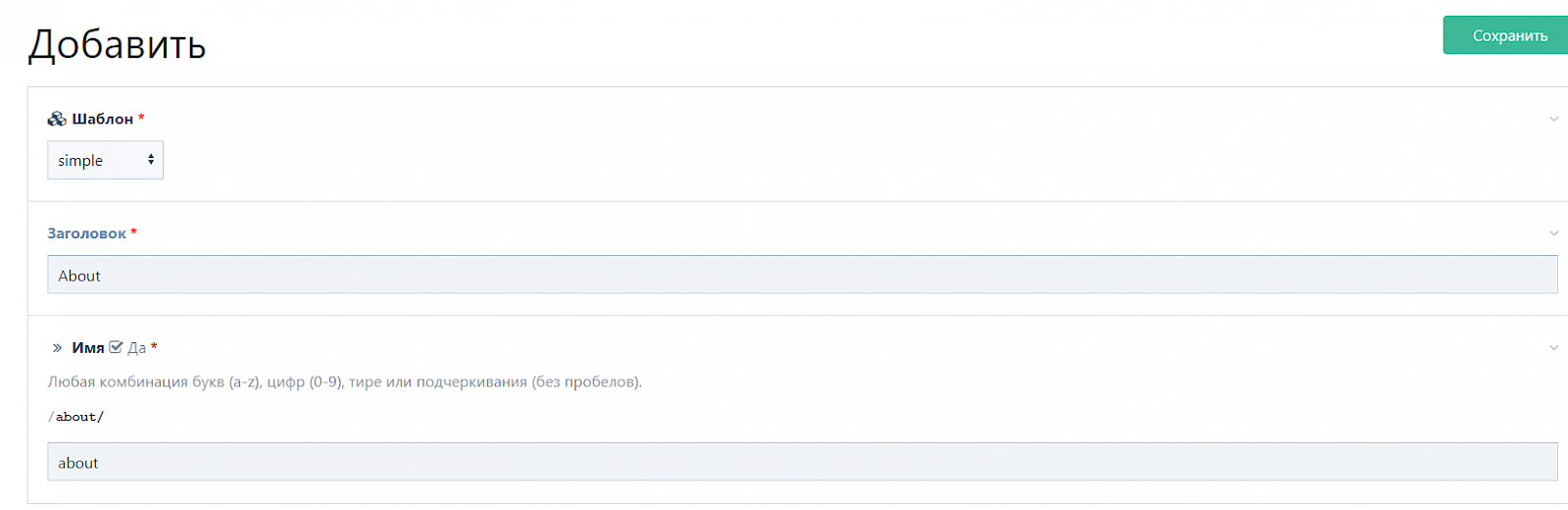
Здесь вводим заголовок, выбираем вновь созданный шаблон и задаём псевдоним в нижнем поле. Нажимаем «Сохранить + Опубликовать», потому что просто при сохранении, страница по умолчанию не будет опубликована. Теперь нам будет доступна ещё одна новая страница по адресу:
http://адрес_вашего_сайта/about/
Заключение
Итак, в этом уроке мы научились создавать страницы, шаблоны, и привязывать их друг к другу. Однако, страницы у нас статичны, в них не содержится никакой динамики и на данный момент это ничем не отличается от того, как если бы мы просто разместили HTML файлы на сервере. И пока что не понятно, в чём же преимущество использования движка. Это всё потому, что мы не задействовали все его фишки - вот в следующих уроках как раз этим и займёмся.