Создание своего сайта на Processwire по шагам. Добавление своих комментариев. Урок 11
Поскольку процесс реализации блога вышел на финишную прямую, то у вас, как автора, теперь есть все возможности для того, чтобы делиться мыслями о происходящем в мире или у вас в жизни. Но рано или поздно, наступит такой момент, когда вам захочется получить какую-то обратную связь от ваших читателей – вот для этих целей как нельзя кстати подойдёт такая полезная штука, как комментарии. И в этом уроке я расскажу, как их подключить.
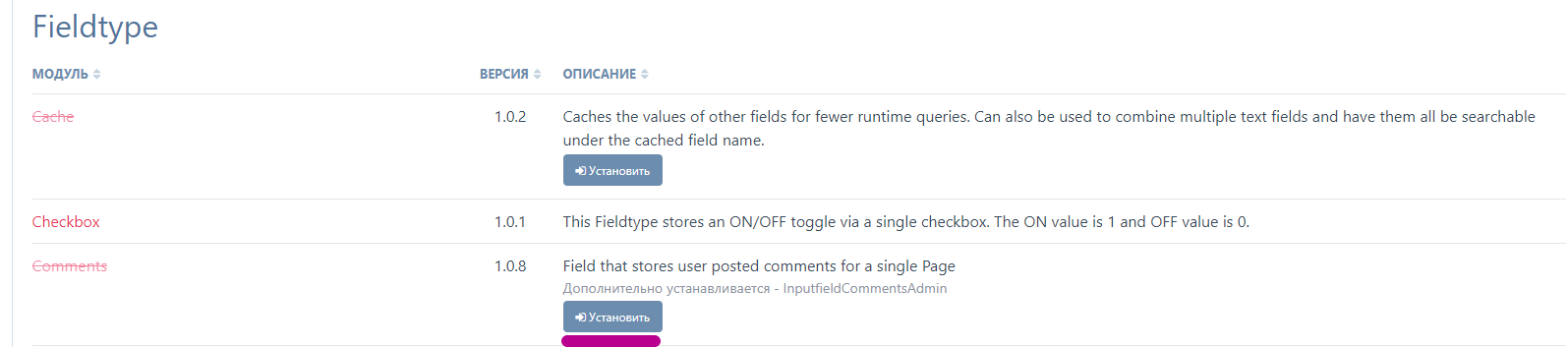
В Processwire для этого есть специальный тип поля, который называется «Comments». По умолчанию данный тип поля не установлен в систему, поэтому переходим в админке по следующему пути «Модули - Ядро» и устанавливаем его:

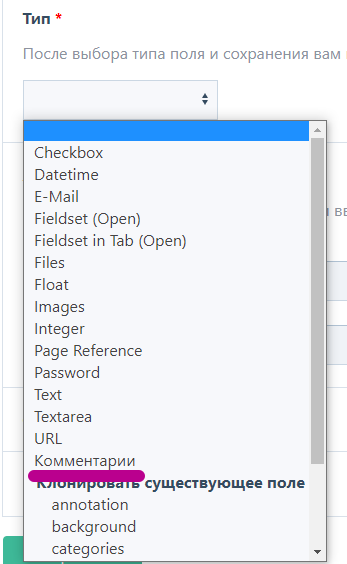
После того, как данный модуль будет установлен, вам будет доступен новый тип поля - «Комментарии».

Вот он-то нам и интересен.
Собственно, сам инструмент довольно мощный и гибкий, со множеством настроек, каждая из которых имеет очень хорошее и подробное описание, чтобы на ней подробно останавливаться. Если вкратце, то здесь такие полезные функции, как:
- отправка почтовых уведомлений при появлении новых комментариев;
- защита от спама;
- оценка комментариев;
- и много других полезных и приятных мелочей.
Кроме всего прочего, если вам нужна система древовидных комментариев, то для этих целей есть настройка - «глубина вложенности комментариев». В общем, данный тип поля очень гибкий и многофункциональный.
После того как разобрались с настройками поля, пришло время вывести его в шаблон статьи. Сделать это проще простого.
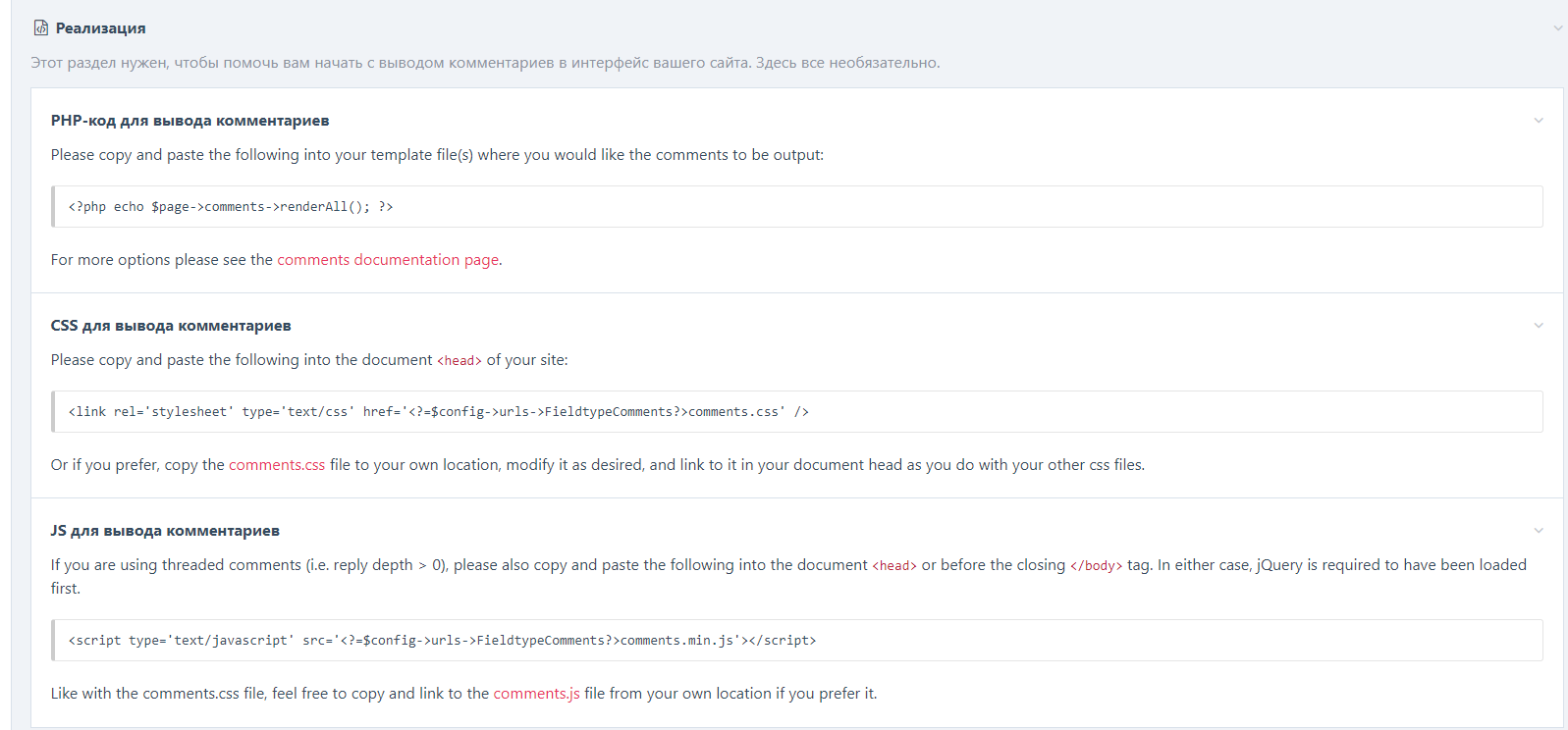
Какой именно код за что отвечает и куда его вставлять, можно прочитать в настройках самого поля – если прокрутить содержимое вкладки «Расширенные настройки» в самый низ.

PHP код для вставки:
<?php echo $page->comments->renderAll(); ?>
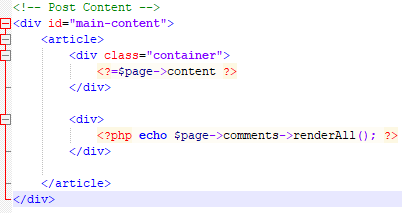
я разместил его в файл шаблона post.php, на всякий случай обернув его в div. Мало ли, вдруг впоследствии ему придётся прописать какие-то стили. Вот как это всё выглядит в итоге:

Собственно, теперь если перейти на страничку поста, то уже можно будет увидеть форму с комментариями. Однако выглядит она некрасиво, поэтому подключим файл со стилями, который будет отвечать за стилизацию комментариев.
Для этого открываем файл _main.php и следующую строку:
<link rel='stylesheet' type='text/css' href='<?=$config->urls->FieldtypeComments?>comments.css' />
добавляем в конец секции head
Ну и, если предполагается что на сайте будет использоваться древовидная система комментариев, перед закрывающим тэгом body подключаем Javascript файл:
<script type='text/javascript' src='<?=$config->urls->FieldtypeComments?>comments.min.js'></script>
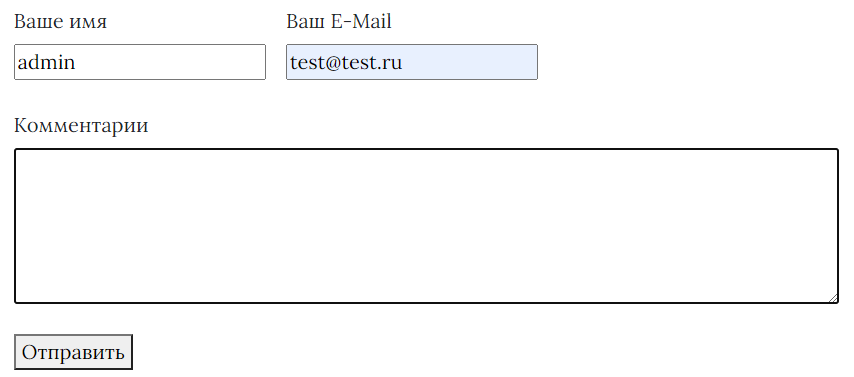
В итоге форма для комментария приобретёт следующий вид:

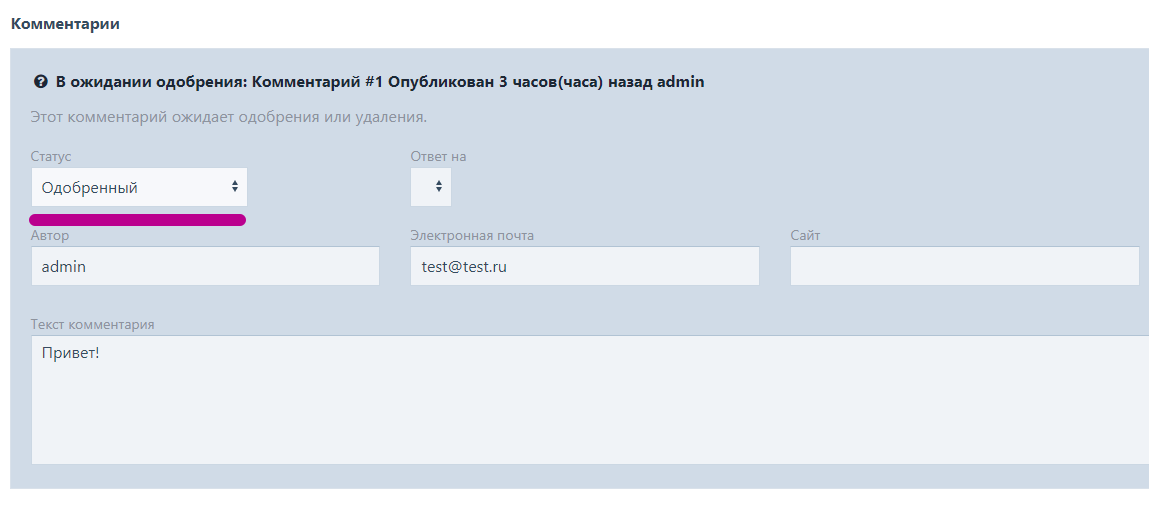
Собственно, форма эта уже работающая и через неё даже можно оставить какой-либо комментарий. Если сейчас попытаться это сделать, то можно увидеть, что публикация комментария находится в стадии модерации. Теперь если в админке перейти на страничку поста, то можно увидеть комментарий, который ожидает своего одобрения.

Чтобы опубликовать его на сайте, достаточно выставить ему соответствующий статус. Вот как это будет выглядеть в итоге:

Вот таким простым способом мы организовали простую систему комментариев на сайте. Как всегда, все шаблоны, в которые были внесены правки, прикладываю.