Работа с классами в HTML и CSS. Урок 7.
Коротко о том, для чего нам вообще нужны классы. Допустим у нас на страничке есть несколько абзацев, и мы решили каждому из них задать своё оформление. Один должен быть зелёного цвета, другой жёлтого, а третий - так вообще синего. Как быть в этом случае? Ведь всё что есть в нашем распоряжении на данный момент, так это тэг p. И если мы будем задавать ему правило, то оно автоматически применится для всех элементов. А нам бы этого не хотелось. Вот на этот случай и придумали классы.
Как вы наверное уже догадались, классы используются в том случае, когда нам нужно дать определённому абзацу свойства, которые присущи только одному ему. В html коде, чтобы какому-то тэгу назначить класс, нужно в атрибуте class прописать само название класса. К примеру class='green'. По факту это будет выглядеть примерно вот так:
<p class='green'>Здесь будет текст зелёного цвета</p>
Но от того, что мы прописали элементу такой атрибут, сам текст зелёным от этого не стал. Потому что нужно задать ему CSS правило. А сделать это можно так:
p.green {
color: green;
}
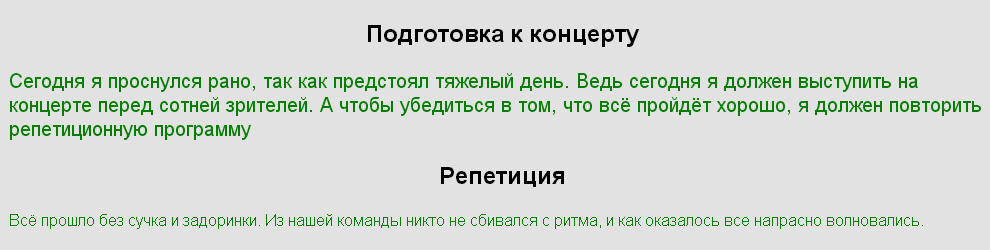
Данное правило можно прочитать так: задай элементу p с классом green зелёный цвет. Теперь, если мы хотим добиться того, чтобы все абзацы, находящиеся у нас на странице были зелёного цвета, мы просто прописываем им соответствующий класс. И видим что те параграфы, которым мы дали данный атрибут, окрасились в зелёный цвет.

Для закрепления материала, можете другим абзацам назначить свои классы и прописать им собственные CSS правила.
С другими элементами абсолютно та же история. Вы можете точно так же, задать классы заголовку h1 или h2 и раскрасить их в иные цвета. Ну а вообще, сама суть не в самих цветах, а в том чтобы выделить те или иные элементы на странице с помощью классов. А правила вы им будете вольны задавать такие, какие вздумается.
Так же вы можете столкнуться с такой ситуацией, что вам понадобится сделать зелёным не только абзац, но и заголовок тоже. И тут у вас будет три варианта. Сделать так:
-
Прописать отдельно правила для заголовка и абзаца:
h1.green { color: green; } p.green { color: green; } -
Использовать группировку селекторов:
h1.green, p.green { color: green } -
Но можно сделать короче, указав так:
.green { color: green; }
Здесь мы не указываем никаких селекторов, а даём понять, что работаем со всеми элементами, которые имеют указанный класс.
Кроме того, у нас так же есть возможность задать принадлежность элемента сразу к нескольким классам. Для этого достаточно указать у элемента второй класс через пробел. Например, вот так:
<p class='green big'></p>
А уже в CSS для селектора big задать необходимые ему правила.
Где это может использоваться?
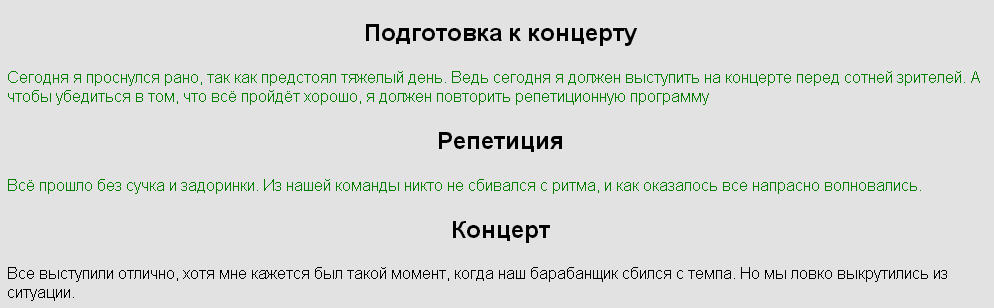
Ну к примеру, если вы хотите не только указать цвет вашему элементу, но так же ещё и установить размер шрифта. Но вы не хотите делать это для всех элементов с классом green, а хотите использовать данное правило только для определённого абзаца. Например, так:

На скриншоте видно, что определённому абзацу, среди остальных окрашенных зелёным цветом, я решил задать ещё больший размер шрифта. Но я не мог прописать правило font-size для селектора с классом green. Потому что в этом случае, у меня бы у всех абзацев, имеющих класс green, увеличился размер шрифта.
На сегодня пожалуй всё, потому что всё, что я хотел вам рассказать о классах, уже рассказал. До встречи в следующих уроках!