Продолжаем изучать селекторы. Элемент div и кое-что ещё о блочной вёрстке. Урок 11
В этом уроке я постараюсь дополнить ваши познания в области CSS, продолжая разбирать различные способы для выборки тех или иных элементов, которые мы сейчас и рассмотрим. К тому же, мы рассмотрим некоторые аспекты в работе с блочной моделью и некоторые свойства, применительно к ней.
До сих пор, когда нам нужно было выбрать какой-то элемент в дереве HTML для дальнейшей манипуляции с ним в CSS, мы успешно использовали классы, используя для этого атрибут class и этого с лихвой хватало для наших задач. Однако данный способ не единственный и довольно-таки часто можно встретить применение такого атрибута как id. Зачем же он нужен? А нужен он для того, чтобы дать понять браузеру, что данный элемент у нас используется на странице в одном единственном экземпляре. То есть подразумевается, что на странице не должно быть двух и более элементов с двумя одинаковыми id.
И тут вы можете задать справедливый вопрос – «А зачем оно всё это нужно?». Ведь можно для элемента который задан в единственном экземпляре, продолжать использовать классы, но в единственном экземпляре. И вы будет правы, ровным счётом ничего не мешает так делать, единого рецепта тут нет – что кому удобнее. Однако использование атрибута id может быть удобным в том случае, если мы работаем в команде и нам надо дать понять коллегам, что элемент на странице один и изменение его свойств не повлечёт за собой изменение других элементов.
Что касается селектора выборки элемента с id в CSS. Допустим, у нас есть элемент следующего вида:
<div id='footer'></div>
Тогда если мы хотим произвести выборку, мы должны будем указать такой селектор: #footer.
Пример:
#footer {
background: green;
}
То есть, если раньше мы использовали точку, то теперь для этих целей используется решётка. В этом и есть вся разница.
Разные таблицы стилей для разных устройств
Так же, в продолжении разговора о селекторах, хочу рассказать вам о таком полезном, но на практике редко встречающимся атрибуте тэга link, который мы раньше опускали, поскольку его указание вовсе не являлось обязательным, так как по умолчанию оно применялось для всех устройств. Речь пойдёт об атрибуте media, он отвечает за соответствие файла стилей определённому устройству. В качестве возможных значений могут быть использованы следующие:
media='all' - для всех устройств (используется по умолчанию);
media='screen' – для экранов компьютеров;
media='print' – стили для вывода страницы на принтер;
media='handled' – для устройств с небольшим экраном;
media='aural' – для экранных дикторов;
media='braille' – для устройств, работа которых основана на системе Брайля;
media='projection' – для отображения на проекторах;
media='tty' – для телетайпов и терминалов;
media='tv' – для отображения на TV.
Используем стиль только для устройств с небольшим экраном
Как это можно использовать? Предположим, вы хотите, чтобы для устройств с небольшим экраном, ваш сайт отображался несколько иначе. Но при этом вы хотите, чтобы изменения коснулись только элемента с id='header'. Ваш основной файл со стилями называется - style.css, файл для устройств с небольшим экраном - mobile.css И там, и там используется правило для элемента c id "header". Значит для достижения необходимого эффекта нужно будет подключить оба файла, но в таком порядке - style.css, mobile.css. При просмотре сайта на небольшом экране будут применены оба файла, но в приоритете будет именно тот (а значит и правила, которые уже есть), который вы указали последним.
Используем стиль только для вывода на печать
Кстати, вот вам ещё наглядный пример, иллюстрирующий то, где это всё ещё может понадобиться: к примеру, у вас есть сайт, который можно визуально разделить на четыре части – верхняя часть, нижняя часть, левое меню, контент. И есть пользователь, который хочет распечатать некую полезную информацию, которая находится в контентной части страницы. Но вся проблема в том, что если он отправит документ на печать, то помимо необходимой информации, будет распечатана не только она, но и всё остальное - меню, верхняя и нижняя части. Что мы можем сделать в этой ситуации для пользователя, чтобы облегчить ему жизнь?
Для начала нужно будет себе представить, как у нас вообще структурирован сайт. Скажем, пусть верхняя часть – это div c id='header', нижняя часть – div с id='footer', а левое меню – опять же div с id='left-menu'. Итак, у нас есть три блока, которые не должны выводиться на печать. И в то же время, есть файл стилей, в атрибуте media которого прописано значение 'print', а значит правила именно этого файла и будут применены при печати. То есть в элементе head будет прописано нечто следующее:
<link rel="stylesheet" type="text/css" href="/css/print.css" media="print" />
Отлично, половина дела выполнена! А вот было бы здорово, если бы существовало такое свойство в css, с помощью которого можно было скрыть любой элемент со страницы. И такое свойство есть, называется оно display и с помощью него можно задать тип отображения элемента. Вообще, говоря об этом элементе, сфера его применения достаточна широка; оно может принимать различные значения, но нас интересует только одно – none, что означает скрыть элемент. Возможно вы уже догадались, как нам теперь можно достичь желаемого результата. Для этого всего лишь необходимо создать файл print.css и прописать в нём следующее правило:
#header, #footer, #left-menu {
display: none;
}
Можно даже ради эксперимента, нажать комбинацию клавиш Ctrl + P в браузере и попробовать распечатать страницу. При этом совсем не обязательно выводить всё это дело на принтер, вместо этого можно вывести страницу в формат pdf. О том, как это сделать, можно прочитать здесь.
Зачем нужен элемент div или объединяем несколько элементов в один?
Собственно, в самом вопросе уже кроется ответ. Обычно элемент div нам нужен в том случае, если мы хотим объединить несколько элементов в один. Например, у нас есть страничка с новостями:

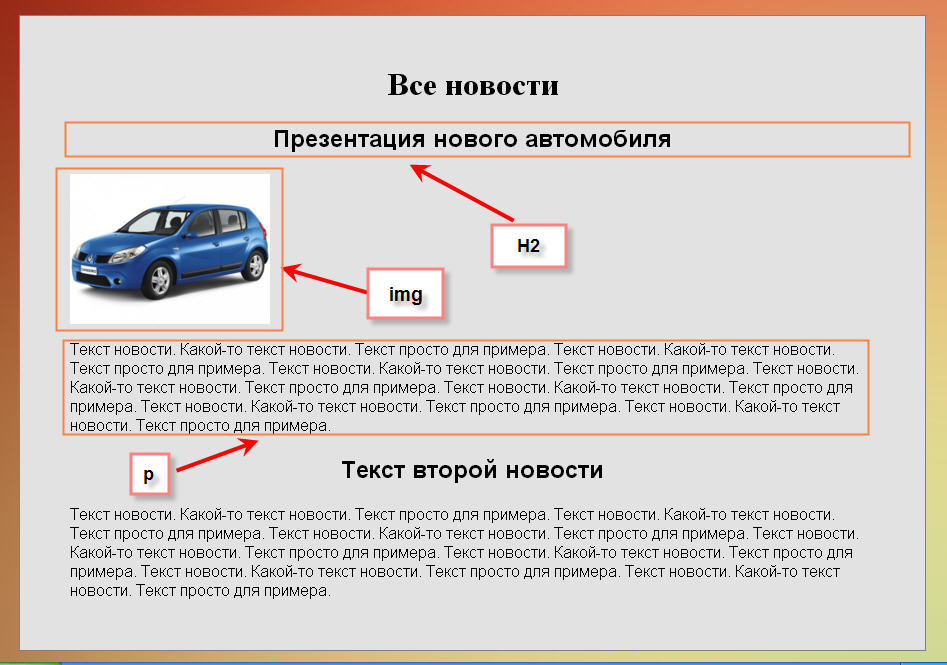
В данном случае, на странице изображены 2 новости. Но мы хотим акцентировать внимание читателя на самой верхней новости. Один из способов это сделать – это выделить рамочкой всё, что касается этой новости. В данном случае – это заголовок, картинка и сам текст новости. Мы уже знаем как выделить рамочкой каждый блок в отдельности, но это не совсем тот эффект, который мы хотим получить. Здесь нужен будет способ, благодаря которому можно объединить несколько элементов в один. И тут на помощь приходит элемент div. То есть если раньше код был таким:
<h2>Презентация нового автомобиля</h2> <img src="/images/car.jpeg" width="200px" /> <p>Текст новости. Какой-то текст новости. Текст просто для примера.</p>
То после оборачивания в элемент div, он будет выглядеть следующим образом:
<div class="border"> <h2>Презентация нового автомобиля</h2> <img src="/images/car.jpeg" width="200px"/> <p>Текст новости. Какой-то текст новости. Текст просто для примера.</p> </div>
А теперь прописываем правило для нашего div с классом border:
.border {
border: 2px solid green;
}
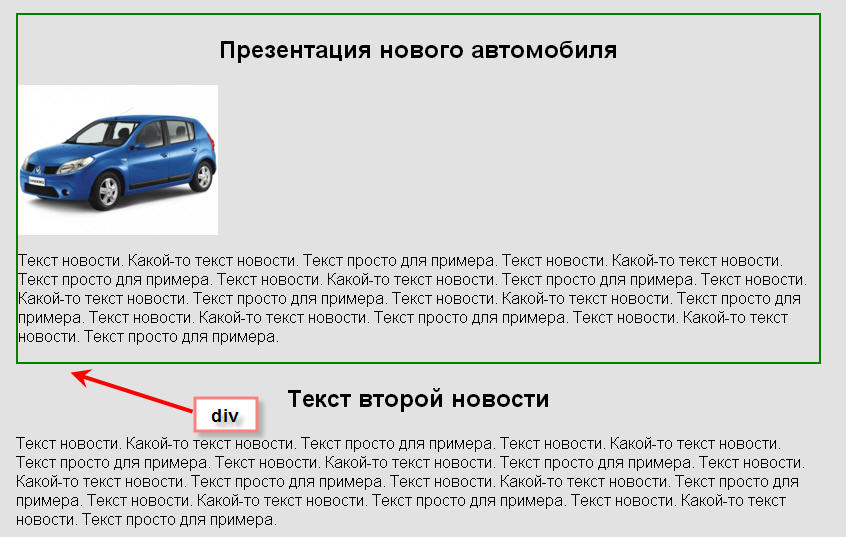
Всё, необходимый эффект достигнут:

Если подытожить всё вышенаписанное, то div используется для объединения нескольких элементов в один логический раздел, чтобы затем над этим разделом (блоком), с помощью CSS можно было производить различного рода манипуляции, например задать внутренние отступы, поменять шрифт или ширину - и это автоматом будет применяться для всех дочерних элементов, ввиду наследования.
К примеру, нам нужно сверстать страничку товара в интернет-магазине. На какие блоки при этом мы можем её разбить?
Что касается меня, то я вначале пытаюсь разбить документ или сущность (к примеру, товар или другой элемент на странице) на какие-то очевидные части, которые сразу бросаются в глаза, и потом уже при необходимости то, что получилось, делю ещё на меньшие блоки. Допустим, у нас есть блок с товарами. Можно ли представить товар в виде блока? Да, вполне. Ок, заключаем сам товар в div. Далее, изучаем сам товар на предмет того, на какие блоки мы ещё можем разбить его?
Обычно в товаре присутствуют следующие элементы:
-Блок с названием
-Блок с описанием
-Блок с характеристиками
-Блок с ценой
-Блок с какой-то дополнительной информацией, например дата публикации или имя автора.
К примеру, у нас в товаре существуют характеристики, которых может быть бесконечно много. По сути, эти элементы не отличаются ничем, кроме как названиями. Название характеристики можно выделить жирным цветом, а значению свойства придать курсивное начертание.
Рассуждаем. Это у нас однотипная информация? Да. А раз так, значит её можно обернуть в div с классом charact. Что это нам даст:
- Стили не будут пересекаться. Названия характеристик могут быть обёрнуты, например в элемент b. Кроме того, он может встречаться и в содержимом самой страницы, а значит мы не сможем прописать вот такой селектор:
b { //какие-то правила }Поскольку в этом случае он затронет сразу два блока – с контентом и характеристиками.
Значит для того, чтобы задать какой-то стиль этому элементу, мы пропишем следующий уточняющий селектор:.charact b{ //какие-то правила }Ведь для этого мы как раз и обрамляли характеристики в элемент div. Точнее не только для этого, но об этом ниже.
-
Больше возможностей в плане стилизации элемента. Предположим, что нам нужно обернуть характеристики в рамочку или сделать так, чтобы они располагались на каком-то фоновом изображении. Нет ничего проще, у нас же есть блок div с классом charact, значит все карты у нас на руках. Более того, теперь мы можем задать внутренние отступы для каждой из характеристик, сдвинув тем самым её в ту или иную сторону. Выгода очевидна – нам не нужно для этого сдвигать каждую характеристику в отдельности. На самом деле, это далеко не всё, что можно сделать полезного с применением div, но уже немало. Вариантов может быть гораздо больше.
Возвращаемся к нашему товару. У нас есть старая и новая цена? Почему бы и эту информацию не заключить в div? Не стесняйтесь, пробуйте. В мире вёрстки, если сомневаетесь, делать что-либо или нет - делайте. Ведь вы ничем не рискуете, а значит всё равно ничего и не потеряете, а вот бесценный опыт приобретёте. В конце концов, никогда не поздно обернуть одинаковые по своей сути элементы в общий блок, используя div, если вы на это не обратили внимание сразу. Точно так же, как если вам что-то покажется избыточным – никогда не поздно от этого впоследствии избавиться. Понимание всего этого приходит со временем и практикой.
Скажу сразу, что здесь нету каких-то чётких инструкций, которых следует придерживаться, поскольку каждый в конце концов приходит к какому-то определённому, удобному для него стилю сам – и это правильно.
Ширина элемента – width
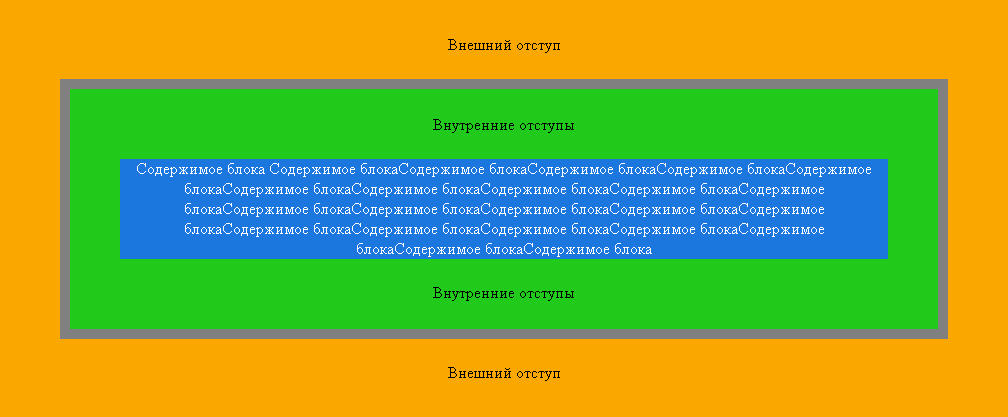
Как нетрудно догадаться, свойство width отвечает за ширину блочного элемента, которая задаётся в пикселях или в процентах (от ширины родительского блока). По умолчанию, блочный элемент занимает всю ширину родительского блока. Но здесь нужно понимать, что мы подразумеваем под шириной элемента? Для этого нужно будет вспомнить предыдущий урок, там где мы рассматривали блочную модель.

Здесь нас интересует область контента, внутри которой находится сам текст – вот это и есть наша ширина блока. Причём если мы не пропишем ширину, то она у нас по умолчанию примет значение auto, что означает что элемент займёт всю ширину родительского блока за вычетом рамок, а так же внешних и внутренних отступов.
Свойство text-align
Поскольку мы с вами уже изучили такой элемент как div, то думаю настало время и рассказать о часто применяемых свойствах, которые используются вкупе с ним. Одно из них это text-align – выравнивание строчных элементов (текст и картинки) внутри блочного элемента. Свойство это наследуемое, поэтому если внутри div есть элементы p, то они унаследуют это свойство и таким образом, выравнивание будет передаваться в том числе и дочерним элементам. У данного правила есть четыре возможных значения:
left – выравнивание по левому краю;
right – выравнивание по правому краю;
center – выравнивание по центру;
justify – выравнивание по всей ширине.
Последнее свойство я крайне редко использую, поскольку его поведение бывает не всегда предсказуемым.
Хочу напомнить, что text-align - правило только для блочных элементов, и если вы примените его непосредственно на строчный элемент, например на span или img – то работать оно не будет.
На этом пока что всё. Рекомендую изучить эту тему внимательно, поскольку её понимание впоследствии прольёт свет на понимание многих вещей.