Продвигаемся чуть дальше - изучаем "блочную модель". Урок 10
Этот урок получился несколько объёмным. А всё дело в том, что мы приступаем к изучению такой важной темы, как «блочная модель». Почему она важная? Потому что проливает свет на многие аспекты того, что раньше вам могло казаться не очень понятным, в частности, почему элементы отображаются в браузере именно так, а не иначе. Более того, прочтение данной темы – ключ к тому, что впоследствии послужит вам отличным подспорьем в изучении вёрстки с нуля.
Но прежде чем мы начнём изучать данную тему, я вспомнил, что забыл рассказать вам об одном полезном свойстве. Давно хотел это сделать, но до последнего момента не знал, какой больше всего урок подойдёт по тематике, так что рассказываю в этом:
Межстрочный интервал
Иногда его ещё называют «интерлиньяжем». Проще говоря, это расстояние между строками. Задаётся это правило таким образом:
line-height: 1.5em;
Это означает что расстояние между строками будет равно высоте в полтора раза большей, чем размер наследуемого шрифта. Визуально, использование межстрочного интервала увеличивает читабельность текста. Данное свойство является наследуемым, поэтому если прописать его для тэга body, оно будет наследоваться всеми вложенными в этот элемент тэгами.
Рассматриваем блочную модель
В принципе, основные свойства, которые призваны декорировать текст, мы уже изучили. Поэтому давайте продвинемся ещё дальше и будем изучать непосредственно то, из чего состоят у нас элементы. Они бывают у нас двух типов: блочные и строчные.
Блочные элементы состоят из следующих областей:
области контента – принимает ширину и высоту контента, который в неё входит;
внутренний отступ – отступ между границей блока и содержимым. Используется если мы хотим отодвинуть текст от рамки;
граница – окружает отступы и визуально представляет собой линию. Помогает зрительно отделить блочный элемент от остальных, которые присутствуют на странице;
Кроме того, блочные элементы, могут использовать внешний отступ, чтобы задать расстояние от других блоков.
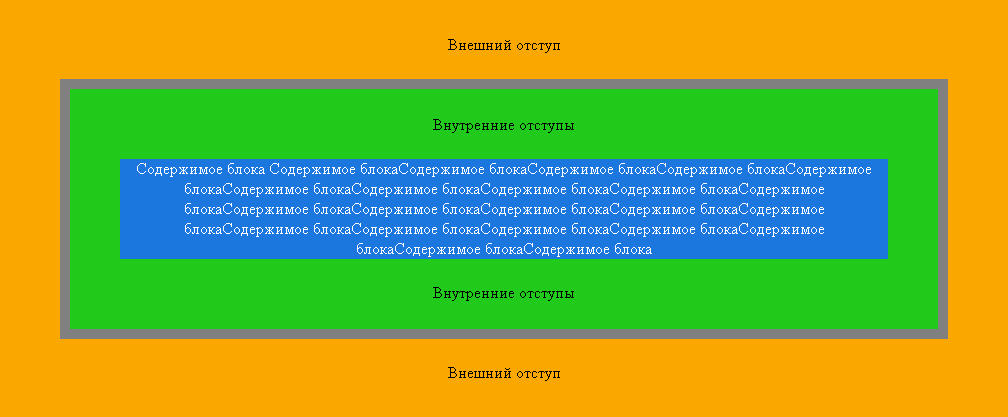
Выглядеть это будет примерно так:

Само собой, всеми этими элементами мы можем управлять с помощью CSS.
Задание внутреннего отступа (padding)
Если мы хотим задать внутренний отступ, то мы используем свойство padding. К примеру:
padding: 25px;
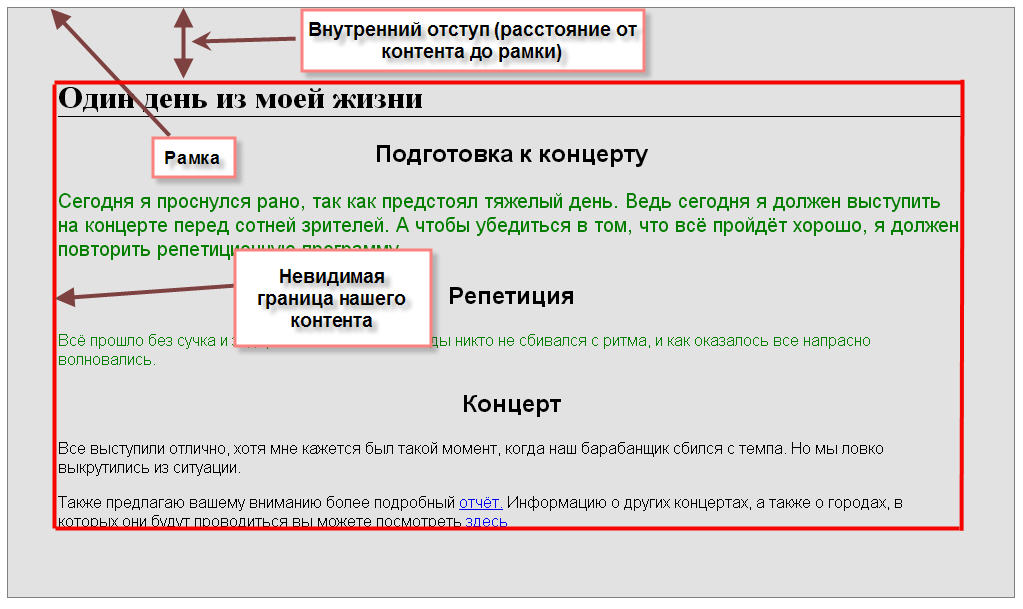
В порядке эксперимента, мы можем поменять значения внутреннего отступа и посмотреть, что же у нас из этого получится. К слову, мы использовали уже это правило раньше, когда только ещё впервые создали наш HTML документ. Схематично, чтобы всё было максимально понятно, я взял наш уже готовый пример, и попытался расписать где что.

На схеме видно, что внутренний отступ – это расстояние от рамки блока до невидимой границы контента.
Напоминаю, что значение внутреннего отступа мы задаём для элемента body. Та рамка, которую мы видим к этому же элементу и относится.
Кроме того, с помощью padding мы задали отступы для всех сторон, но можно задавать и для каждой в отдельности.
padding-left: 10px; padding-right: 15px; padding-top: 20px; padding-bottom: 40px;
Задание внешнего отступа (margin)
Внешний отступ – это расстояние от границы элемента до какого-то другого ближайшего элемента. Но поскольку у нас нету никаких других элементов на одном уровне с body, то отступ будет отсчитываться от краёв экрана. Попробуем добавить к правилу body следующее правило, чтобы убедиться в этом:
margin: 50px;
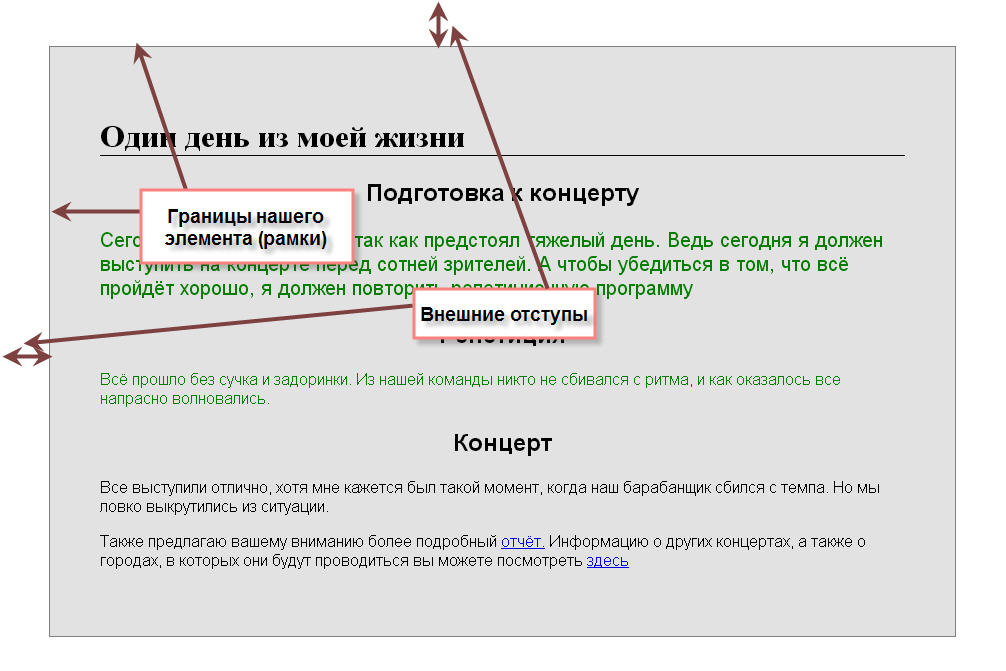
Увидим следующее:

Кстати, точно так же ничего не мешает теперь задать расстояние между абзацами.
Здесь я хочу обратить внимание на один факт – фон, который мы задаём для элемента, распространяется не только на контент, но и на внутренние отступы. Но заметьте, не на внешние отступы.
И, как и в случае с padding, внешние отступы мы можем регулировать для каждой стороны самостоятельно:
margin-left: 10px; margin-right: 15px; margin-top: 20px; margin-bottom: 40px;
Задаём фоновое изображение для нашего элемента
В одном из прошлых уроков, мы уже говорили о том, как вставлять изображение на страницу. Но это лишь один из способов, и в принципе достичь похожий эффект мы можем с помощью свойства background-image. Сделать это можно следующим образом:
background-image: url('../images/main.jpg');
Но вы можете спросить: «А зачем нужны именно 2 способа, если они по сути выполняют одно и то же?». С визуальной точки зрения – да, но с точки зрения семантики – это не совсем одно и то же. К примеру логотип и изображения товаров лучше делать картинкой. Если сомневаетесь в том, нужно ли добавлять изображение фоновой картинкой или обычной картинкой, то просто придерживайтесь правила: «если нет особой необходимости применять изображение в качестве фона, то сделайте его картинкой, используйте тэг img».
background-image больше нужен для того, чтобы поверх фона отображать какой-то текст. То есть фактически он выполняет роль декоративного оформления. К примеру, вы видели фоновую картинку сайта? Вот это именно фон, а не изображение, то есть декоративный элемент. К слову, раз мы об этом заговорили, то давайте теперь попробуем поставить фоновое изображение на наш сайт. Для этого я добавил правило к элементу html:
background-image: url('../images/bg.jpg');
Точно так же мы можем задать фоновое изображение к любому другому блочному элементу. Например, для того же body:
background-image: url('../images/bg_content.png');
Хочу напомнить, что в качестве пути к изображению используется относительный путь. Подробнее об этом вы можете почитать в одном из моих прошлых уроков.
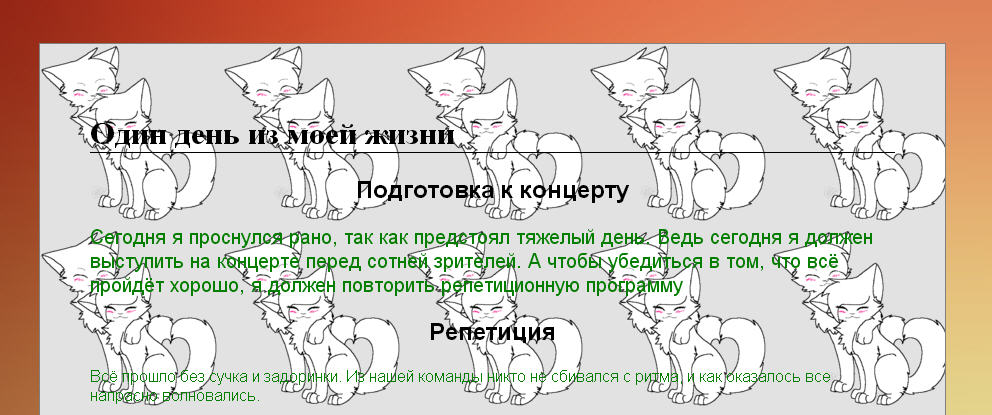
После того, как я прописал фоновое изображение для контента, у меня получился следующий результат:

Картинка оказалась растиражированной по горизонтали и вертикали контента. Но это не всегда может оказаться именно тем, чего мы хотели. Для этого опять же есть CSS свойства, с помощью которых можно воздействовать и на этот момент:
Свойство background-repeat
background-repeat: no-repeat; - не повторять изображение,
background-repeat: repeat-x; - повторять только по горизонтали,
background-repeat: repeat-y; - повторять только по вертикали.
Ну и раз мы говорим про задание фона элементам, то я не могу затронуть такую тему как регулировка смены позиции элемента.
После того, как мы задали новое свойство, наша страница стала выглядеть так:

Однако, мы можем столкнуться с такой ситуацией, что нас будет не устраивать наложение текста на изображение. В таком случае, мы так же можем задать внутренний отступ.
padding-left: 200px;
При этом мы увидем что текст сдвинулся. Но при всём этом наша картинка осталась на месте, поскольку при установке её позиции учитываются внутренние отступы контента. Это я привел лишь один из примеров того, как вообще можно использовать свойство padding.

Свойство background-position
По умолчанию все фоновые изображения располагаются в левом верхнем углу элемента. Но мы опять же, можем и на это повлиять:
background-position: top left; - расположение в верхнем левом углу.
background-position: bottom right; - расположение в нижнем правом углу.
background-position: center center; - расположение в середине элемента.
Первое значение у нас отвечает за расположение по горизонтали, а второе значение отвечает за расположение по вертикали. Комбинируя эти свойства мы можем позиционировать нашу фоновую картинку так, как нам будет угодно. Так же есть возможность задавать все эти значения в пикселях:
background-position: 100px 53px;
Границы элемента (рамки)
Вы уже заметили, что граница нашего элемента представлена сплошной линией. Однако, есть CSS правила, с помощью которых на это можно повлиять.
Стиль рамки
border-style: solid;
solid – сплошная линия (стиль по умолчанию),
dotted – последовательность точек,
dashed – последовательность штрихов,
double – двойная рамка.
Толщина рамки
border-width: 5px; - величина в пикселях
Цвет границы
border-color: #00000; - здесь точно так же, как и с цветами. Можно использовать название цветов, шестнадцатеричную систему счисления, так и RGB.
Управление каждой рамкой в отдельности
До этого прописывая свойства применительно к рамке, мы так или иначе затрагивали все четыре стороны блочного элемента, но у нас есть возможность управлять каждой рамкой в отдельности:
Например, так:
border-top-color: #000; - цвет верхней рамки,
border-bottom-width: 15px; - толщина нижней рамки,
border-left-style: dotted; - стиль отображения левой рамки. В данном случае точечный.
Думаю смысл вам понятен. Меняя выделенные слова на нужные нам, можно стилизовать любую из четырёх сторон.
А на этом пока что всё. И если вы дочитали до этого места, то хочу вас поздравить, поскольку вы разобрались с одной из важных тем. И стали ещё на один шаг (причём не на маленький) ближе к тому, чтобы постичь основы основ вёрстки.